웹 디자인은 프리랜서 마켓에서 매우 인기 있는 분야 중 하나입니다. 기업들은 자사 웹사이트를 방문하는 고객과 잠재 고객들에게 더 편리한 온라인 경험을 제공하고 긍정적인 인상을 남기기 위해 많은 투자를 하고 있습니다. 따라서 유능한 웹 디자이너는 최신 트렌드를 잘 이해하고 미적인 측면 뿐만 아니라 사용자 경험(UX)을 고려해야 합니다.
웹 디자인이란?
| 웹 디자인(Web design)"의 정의
웹 디자인은 인터넷 웹사이트를 디자인하고 구축하며 관리하는 것을 의미합니다. 디자인은 외관, 레이아웃 및 콘텐츠를 포함하며, 사용자 경험을 고려한 쾌적하고 편의성 있는 디자인을 구현해야 합니다. 이는 사용자가 원하는 정보를 쉽게 찾을 수 있도록 하는 것과 동시에 기업 또는 브랜드에 대한 긍정적인 인상을 남겨 액션을 취할 수 있도록 하는 것을 의미합니다.
| 현대의 웹 디자인은?
PC & MOBILE & 모바일/태블릿
과거에는 웹 디자인에서 데스크톱 브라우저용 웹사이트를 디자인하는 데 중점을 두었습니다. 그러나 2010년대 중반 이후, 스마트 기기의 발명 및 보급으로 인해 스마트폰 등 모바일 기기를 사용해 웹사이트에 접속하는 방문자 비율이 높아졌습니다. 이에 따라 모바일 및 태블릿 브라우저에서의 웹사이트 디자인이 더욱 중요해졌습니다. 현재는 많은 기업이 데스크톱과 모바일에서 모두 원활히 작동하는 웹 사이트를 구축하는 데 노력을 기울이고 있습니다.
반응형 웹 vs. 적응형 웹
웹사이트를 데스크톱 및 모바일에서 모두 잘 작동하도록 구축하는 가장 일반적인 방법은 반응형 웹 디자인(Responsive Web Design, RWD)과 적응형 웹 디자인(Adaptive Web Design, AWD)입니다. 반응형 웹 디자인은 웹사이트의 콘텐츠가 자동으로 디스플레이 크기에 맞게 변하며, 적응형 웹 디자인에서는 콘텐츠가 고정된 크기로 유지됩니다.
웹 사이트 디자인 가이드라인 6가지
1. 심플하게 디자인하세요.
불필요한 디자인 요소가 많으면 사용자가 원하는 목적을 달성하기 어려워집니다. 따라서 필요한 기능과 사용자 경험을 고려하여 '심플함'이 필수적입니다. 페이지에서는 필요한 요소만 제공해야 합니다. 이를 위해 다음과 같은 사항을 지켜야 합니다!
팁) 심플한 웹 디자인을 위한 필수 가이드라인
- 색상 : 적당한 수의 색상을 사용합니다. 보통 최대 5가지 컬러(±2)를 권장합니다.
- 폰트 : 폰트는 가독성이 좋아야 합니다. 예술적이거나 알아보기 어려운 폰트는 가독성을 해치므로 사용하지 않도록 합니다. 폰트 컬러의 경우에도 최소한의 색상으로 유지하고, 눈에 잘 띄도록 배경색과 대비되는 색으로 선택합니다. 또한 최대 3가지 종류의 폰트를 최대 3개 사이즈로 사용하는 것을 권장합니다. 색상도 최대 5가지 컬러(±2)를 사용하도록 권장합니다. 사용합니다. 보통 최대 5가지 컬러(±2)를 권장합니다.
- 그래픽 : 그래픽은 사용자가 작업을 수행하는 데 도움이 되는 경우에만 사용합니다. 디자인에 불필요한 그래픽을 추가하지 않도록 주의합니다.
2. 비주얼에도 우선순위가 있습니다.
시각적 요소도 우선순위가 있습니다. 웹사이트에서 중요한 요소들을 우선순위에 따라 정돈하는 것이 중요합니다. 특정 요소의 위치, 색상, 크기를 조정하여 방문자가 먼저 끌리도록 웹사이트를 구성할 수 있습니다. 이를 통해 방문자가 브랜드에서 원하는 액션을 취할 수 있도록 유도하며, 좋은 사용자 경험을 제공할 수 있습니다.

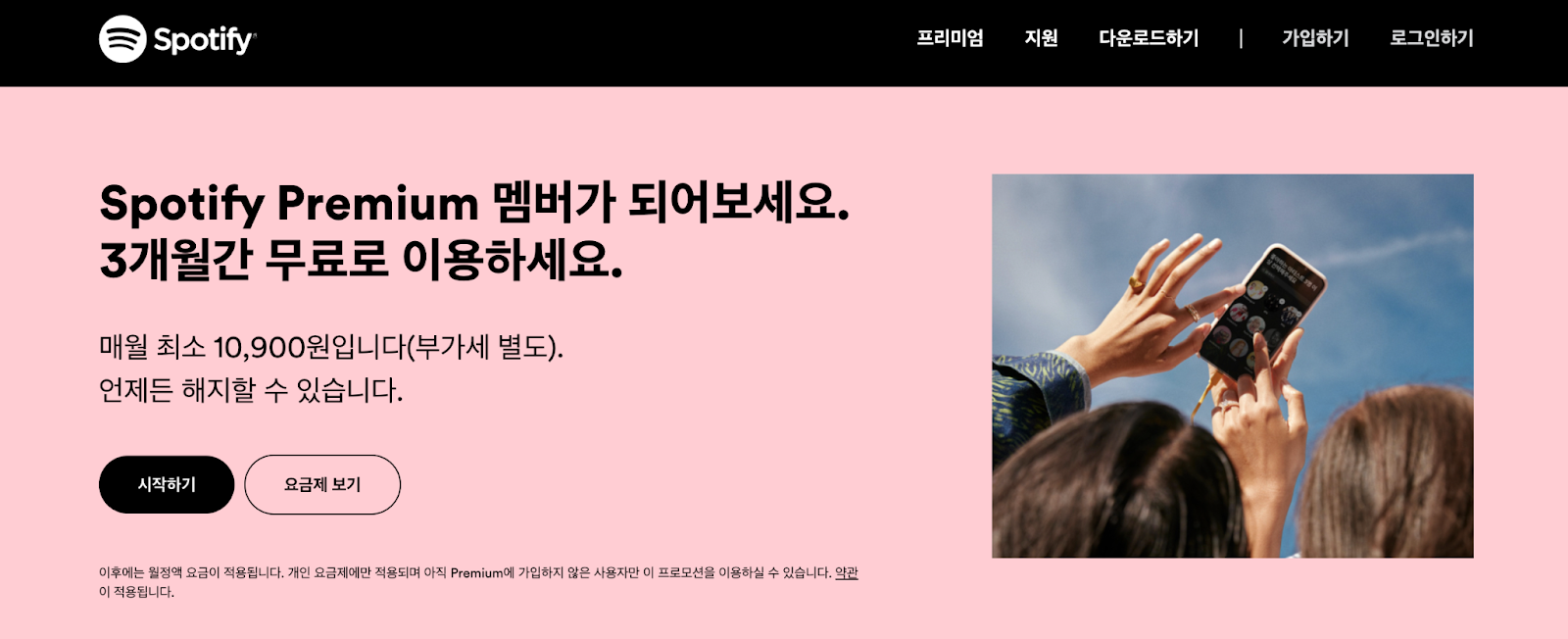
예시 1) 스포티파이의 프리미엄 카테고리 랜딩 페이지에서는 최상단에
회원가입 및 구독을 유도하는 CTA를 배치하여, 사용자의 눈길을 끌게 하고 있습니다.

예시 2) 애플은 메인 페이지 최상단에 신제품을 강조하는
대형 이미지와 함께 구매를 유도하는 CTA를 배치하여 사용자의 관심을 끌어내고,
브랜드와 제품에 대한 호감도를 높이는 데 성공하였습니다.
3. 내비게이션은 쉽고 직관적이게 디자인하세요.
웹사이트 방문자가 쉽게 원하는 정보를 찾을 수 있도록 직관적인 내비게이션을 디자인하는 것이 중요합니다. 기본 탐색 구조를 단순하게 유지하고, 내비게이션 바를 페이지 상단 부근 또는 최하단부(footer)에 포함시키는 것이 좋습니다. 모든 페이지에서 브레드크럼을 사용하고, 검색창을 사이트 상단에 포함시키면 방문자가 키워드로 검색할 수 있게 됩니다. 이렇게 내비게이션을 개선하면 방문자가 원하는 정보를 쉽게 찾을 수 있어 좋은 사용자 경험을 제공할 수 있습니다.
- 웹사이트의 기본 탐색구조는 단순하게 유지하는 것이 중요합니다. 이는 방문자가 원하는 정보를 빠르게 찾을 수 있도록 하기 때문입니다. 또한, 내비게이션 바는 페이지 상단 부근에 배치하는 것이 좋습니다. 이는 방문자가 쉽게 찾을 수 있고, 웹사이트의 일관성과 사용자 경험을 향상시키기 때문입니다.
- 사이트 최하단에 내비게이션 바를 추가하여 사용자가 페이지를 탐색하거나 원하는 정보를 찾을 수 있도록 돕는 것이 좋습니다. 이를 통해 방문자들은 페이지 하단에서도 손쉽게 내비게이션을 사용할 수 있어 사용자 경험을 향상시킬 수 있습니다.
- 웹사이트에서 브레드크럼을 사용하면 방문자는 현재 위치를 파악하고, 상위 카테고리의 페이지로 쉽게 이동할 수 있습니다. 따라서 모든 페이지(홈페이지 제외)에서 브레드크럼을 사용하는 것을 검토하는 것이 좋습니다.
- 웹사이트 상단에 검색창을 배치하여 방문자가 원하는 정보를 쉽게 찾을 수 있도록 합니다. 검색창은 키워드로 검색할 수 있게 되어 있어, 사용자가 목표하는 정보를 더욱 빠르게 찾을 수 있도록 도와줍니다.
참고 | 브레드크럼 (Breadcrumb)
브레드크럼(Breadcrumb)은 웹 페이지 상단에 앞서 방문한 페이지의 링크를 가로로 나열하여 사용자가 이전의 특정 페이지로 손쉽게 들어갈 수 있도록 하는 기능입니다. 이를 통해 사용자는 웹사이트 내에서 자신의 현재 방문 위치를 파악할 수 있으며, 상위 카테고리의 페이지로 쉽게 이동할 수 있습니다.
4. 웹 사이트 디자인은 일관성을 유지하세요.
웹사이트 전반적인 룩 앤드 필(look and feel)은 모든 페이지에서 일관성 있게 유지되어야 합니다. 배경, 컬러, 서체, 글의 어조 등 모든 요소가 일관성을 유지하면 가용성과 사용자 경험(UX)이 개선됩니다. 예를 들어, '도움말' 페이지의 레이아웃을 통일하면 사용자는 해당 섹션 내의 다른 소 카테고리로 이동하더라도 필요한 정보를 쉽게 찾을 수 있습니다.
5. 반응형페이지로 제작해보세요.
최근 통계에 따르면, 모바일 기기에서 발생한 인터넷 트래픽이 전체 웹 트래픽의 약 55% 이상을 차지하고 있으며, 특히 아시아 시장에서는 더욱 높은 수치를 기록하고 있습니다. 이러한 경향을 반영하여, 방문자가 사용하는 다양한 디바이스와 호환되는 '반응형 디자인'을 고려하여 웹사이트를 구축하는 것이 사용자 경험을 최적화하는 중요한 요소입니다. 따라서, 유연한 웹사이트 구조를 제공하여 방문자가 쉽고 편리하게 콘텐츠를 이용할 수 있도록 노력해야 합니다.
6. 트렌디한 디자인을 제공하세요.
웹 디자이너라면 기본적인 디자인 기법을 숙지하면서도 최신 트렌드에 대한 이해도가 필요합니다. 다른 디자이너들의 작업에서 영감을 얻고 웹 디자인 트렌드에 대해 파악하면 다양한 고객과의 협업에서 경쟁력 있는 작업 결과를 제시할 수 있습니다. 웹 디자이너가 참고할 만한 추천 사이트를 아래에서 확인해보세요.
웹 디자인에 참고할 만한 BEST 5 사이트
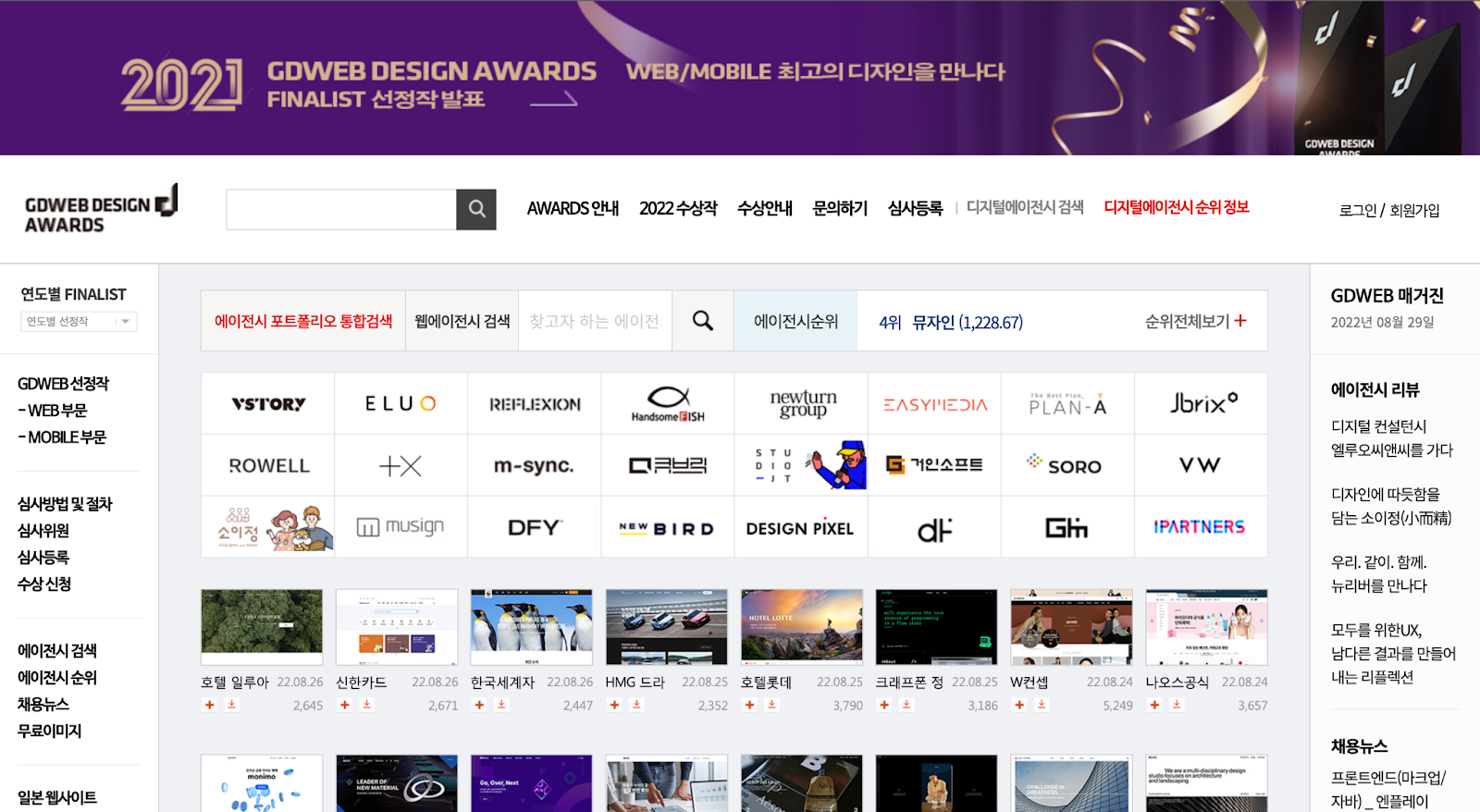
1. GDWEB (https://www.gdweb.co.kr/main/)

지디웹은 웹/모바일 디자인 분야에서 우수한 작품들을 선정하여 발표하고 보존하는 국내 사이트입니다. 웹 디자인 분야에서 창의적이고 효과적인 디자인 작품을 발굴하고 공유함으로써 디자인 업계의 발전과 디자이너들의 성장을 돕는 목적을 가지고 있습니다. 이 사이트를 통해 다양한 작품들을 살펴보고 창의적인 아이디어를 얻을 수 있습니다.
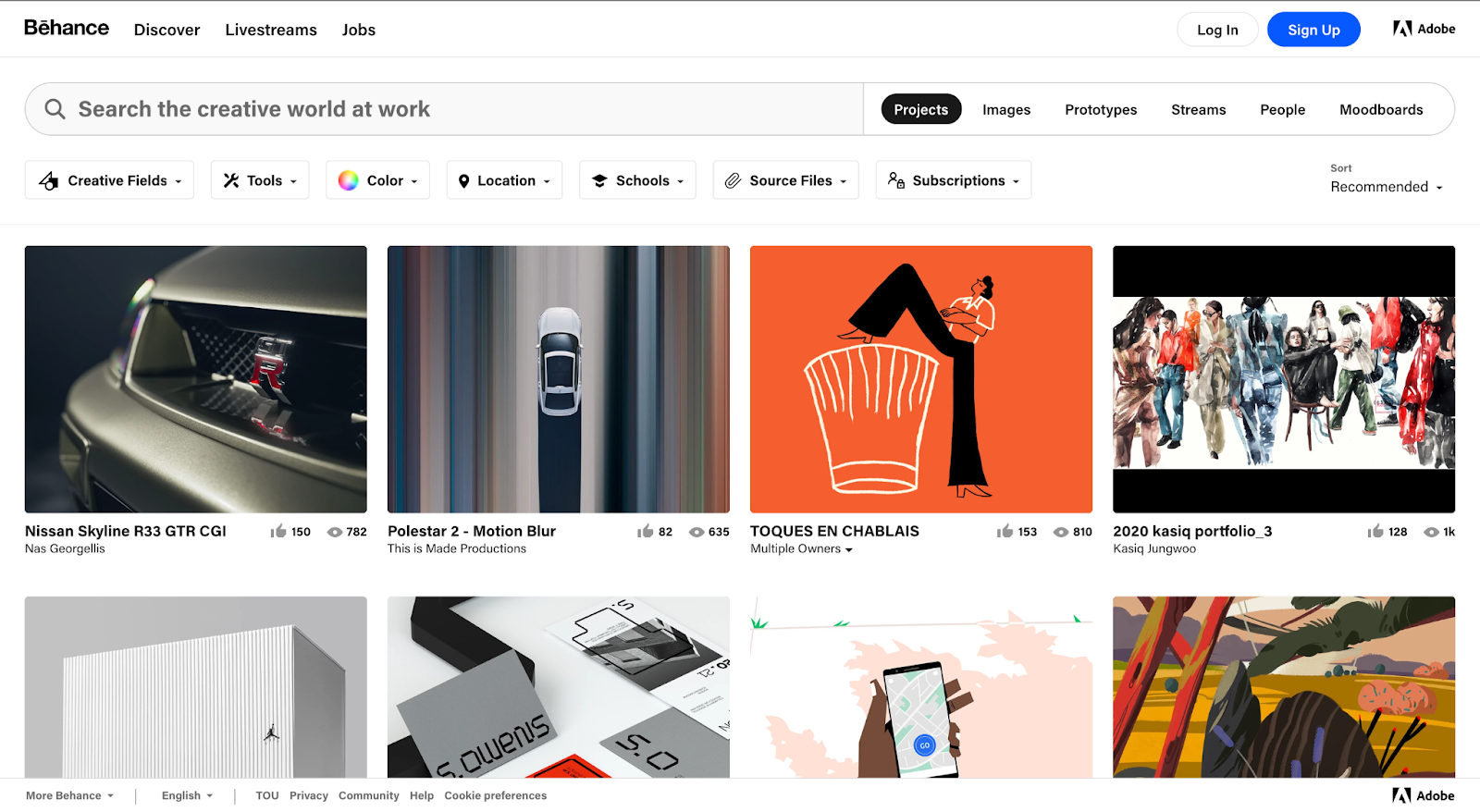
2. Behance (https://www.behance.net/)

비핸스는 Adobe 계열의 포트폴리오 공유 서비스로, 전 세계 웹 디자이너들의 우수한 작품을 통해 영감을 얻고, 자신의 작품을 공유할 수 있는 세계에서 가장 큰 규모의 크리에이티브 커뮤니티 중 하나입니다. 해외 사이트이지만 한국어 설정을 지원합니다.
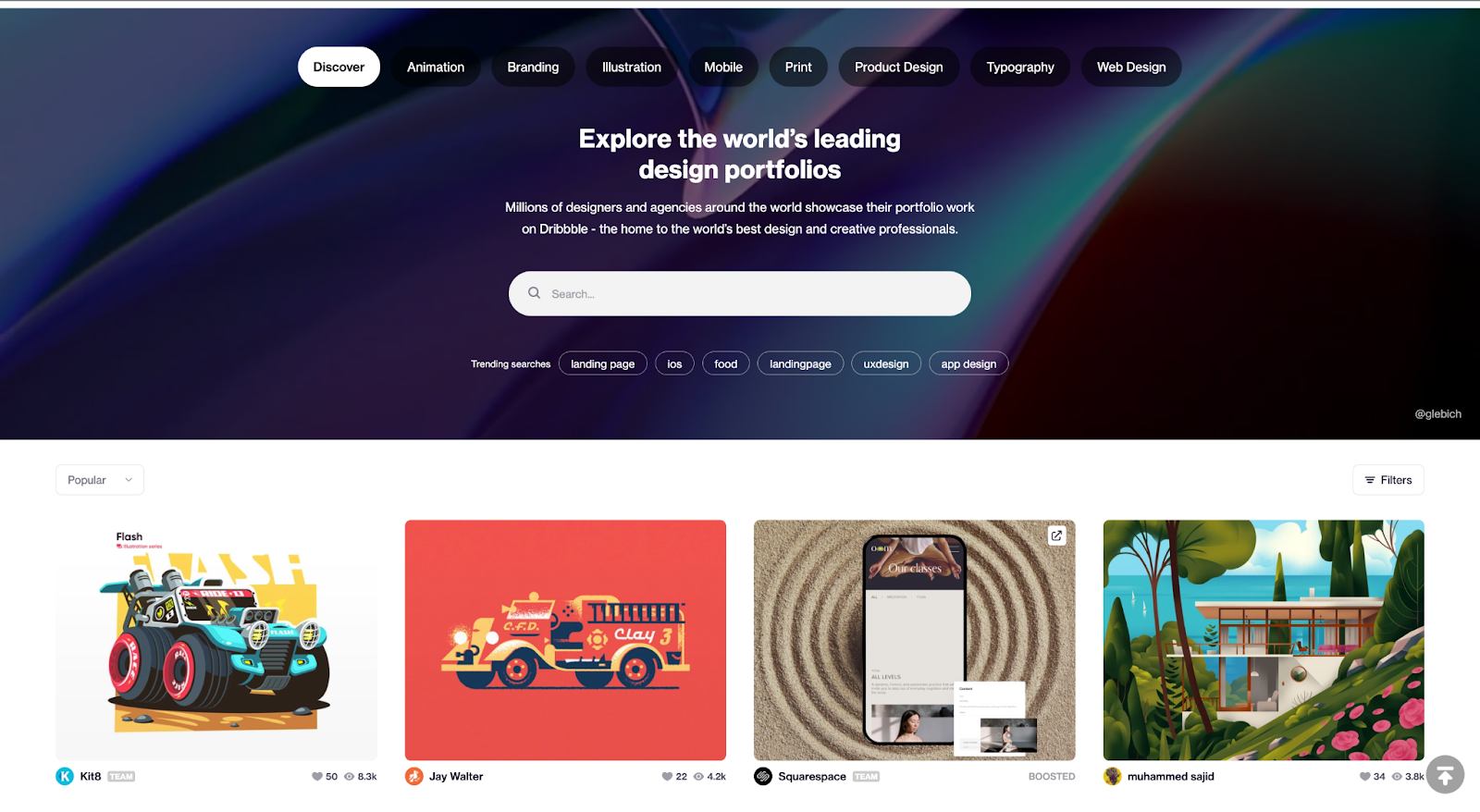
3. Dribble (https://dribbble.com/)

드리블은 해외에서 인기 있는 디자인 소셜 네트워킹 및 포트폴리오 공유 사이트 중 하나로, 전 세계 디자이너와 에이전시들이 이용하고 있습니다. 사이트 내에서 좋아하는 작품을 검색하고 작가의 정보를 확인하여 소통할 수 있습니다.
4. Awwwards (https://www.awwwards.com/)

어워즈는 해외 디자인 사이트로, 메인 페이지에서 매일 '오늘의 사이트'를 소개합니다. 각 카테고리별로 웹 전문가 배심원이 점수를 매기며, 일반 멤버들의 평가도 함께 반영됩니다. 우수한 작품을 스포트라이트하는 큐레이션 형식의 사이트이며, 한국어를 지원합니다. 디자인 참고 사이트로 활용해보세요.
5. siteInspire (https://www.siteinspire.com/)

프리랜서 웹 디자이너라면 특정 산업이나 비즈니스 분야에 대한 영감이 필요할 수 있습니다. 해외 사이트 '사이트 인스파이어'는 거대한 웹사이트 라이브러리를 자랑하며, 광범위한 태깅(tagging) 시스템을 통해 쉽게 필터링하여 작품을 검색할 수 있습니다. 다양한 태그를 조합하여 흥미로운 결과를 얻을 수 있습니다. 원하는 웹 인스피레이션 유형에 가까운 검색 결과를 얻고 싶다면, 이 사이트를 참고해 보세요.
출처 : https://yozm.wishket.com/magazine/detail/1853/
"비쥬얼스토리"는 디지털 웹 에이전시로 23년의 경험을 갖고 있으며, 반응형 웹 사이트 구축, 반응형 홈페이지 제작, 모바일 앱 개발, 온라인 마케팅, 브랜딩(로고 제작), 동영상 제작, SNS 마케팅 등 다양한 디지털 마케팅 서비스를 제공합니다. 국내외 다양한 기업 및 기관과 협업하여 다양한 프로젝트를 수행하며, 전문성과 창의성을 바탕으로 최적화된 디지털 마케팅 전략을 제공하는 것을 목표로 합니다. 고객들의 비즈니스 목표를 이해하고, 새로운 아이디어와 창의적인 디자인으로 고객들의 요구에 맞는 솔루션을 제공하여, 고객들의 비즈니스 성공에 기여하고 있습니다.
#웹사이트구축, #웹에이전시, #반응형웹사이트제작업체, #기업사이트제작업체, #홍보사이트제작업체, #홈페이지제작업체, #홈페이지구축업체, #검색엔진최적화전문업체, #웹디자인업체, #홈페이지디자인업체, #웹사이트구축업체, #웹사이트제작업체, #브랜드사이트제작업체, #홈페이지개발사, #홈페이지개발업체, #쇼핑몰구축업체, #맞춤형홈페이지제작업체, #반응형홈페이지구축업체, #홈페이지구축업체
'홈페이지 구축 칼럼' 카테고리의 다른 글
| 웹 사이트 헤더(Header)영역 디자인의 중요성 및 사례 (0) | 2023.03.04 |
|---|---|
| 2023년 UI/UX 디자인 트렌드 (웹 사이트 디자인 트렌드) (0) | 2023.03.04 |
| UI에 적용 가능한 애니메이션 효과 10가지 (홈페이지 디자인) (0) | 2023.03.04 |
| 랜딩페이지 디자인에 대한 13가지 사례 (홈페이지 디자인 사례) (0) | 2023.03.04 |
| 사용자 경험(UX) 디자인이란 무엇인가요? (0) | 2023.03.01 |



