

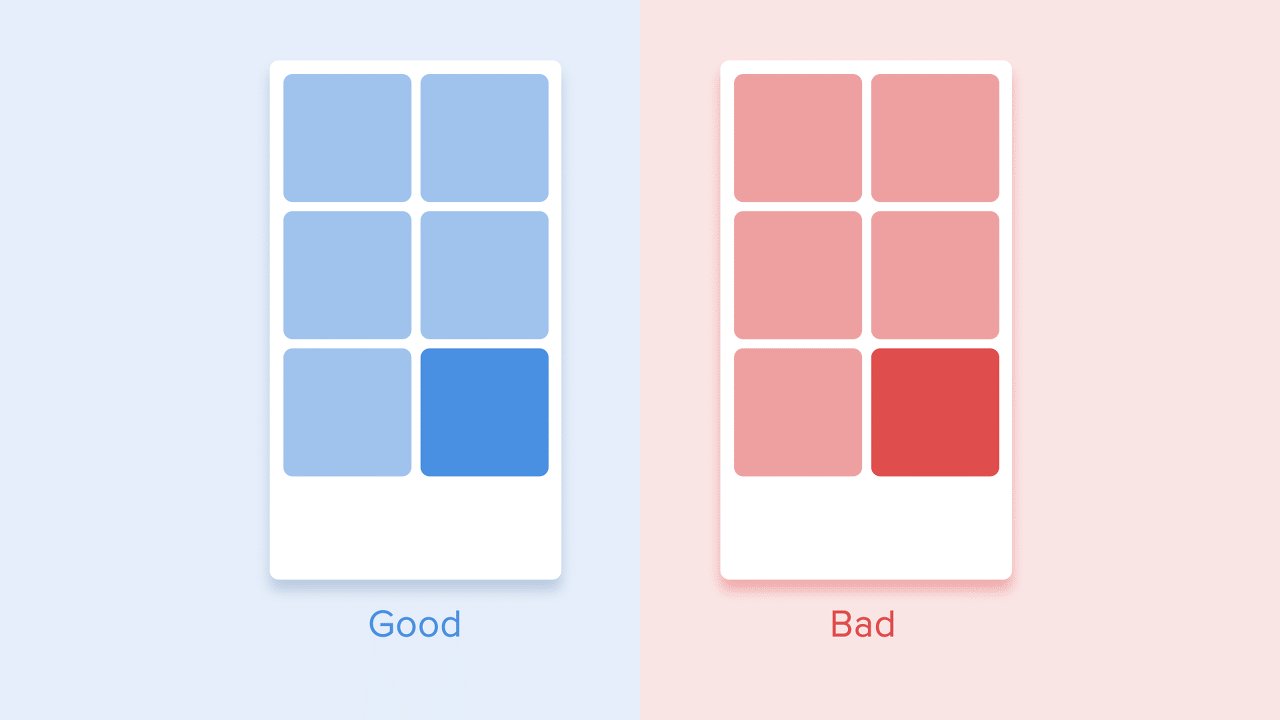
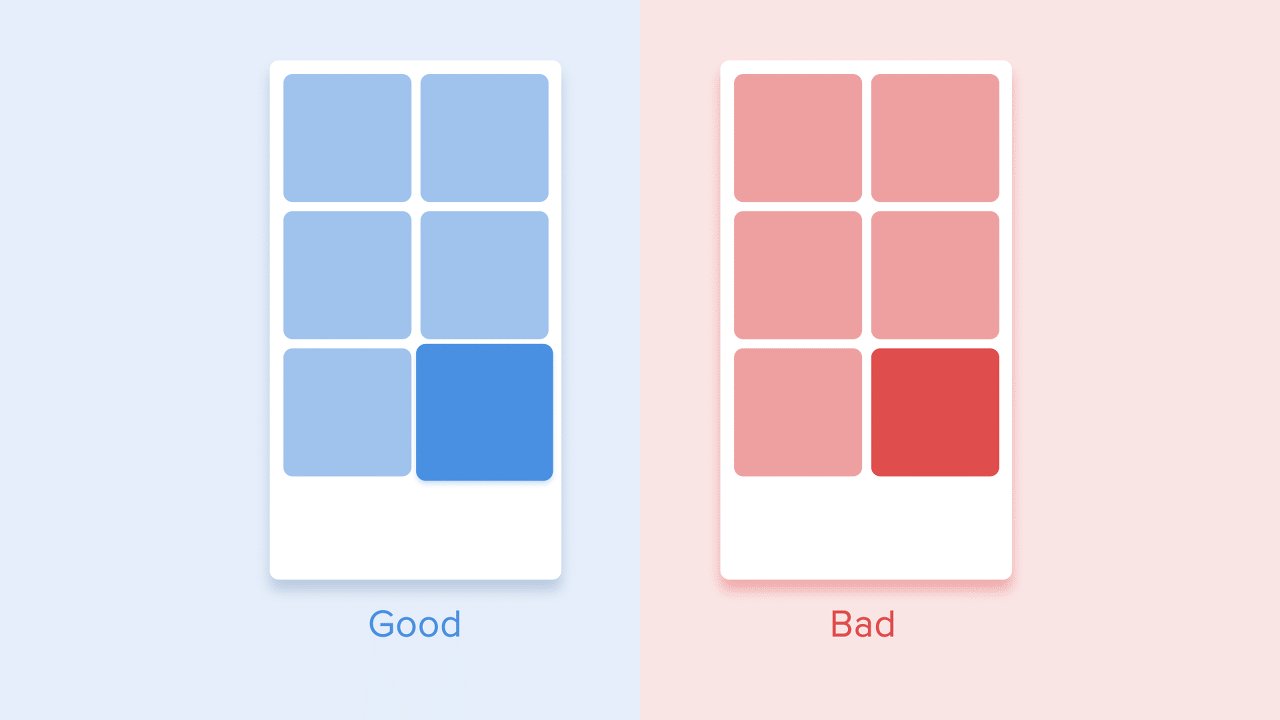
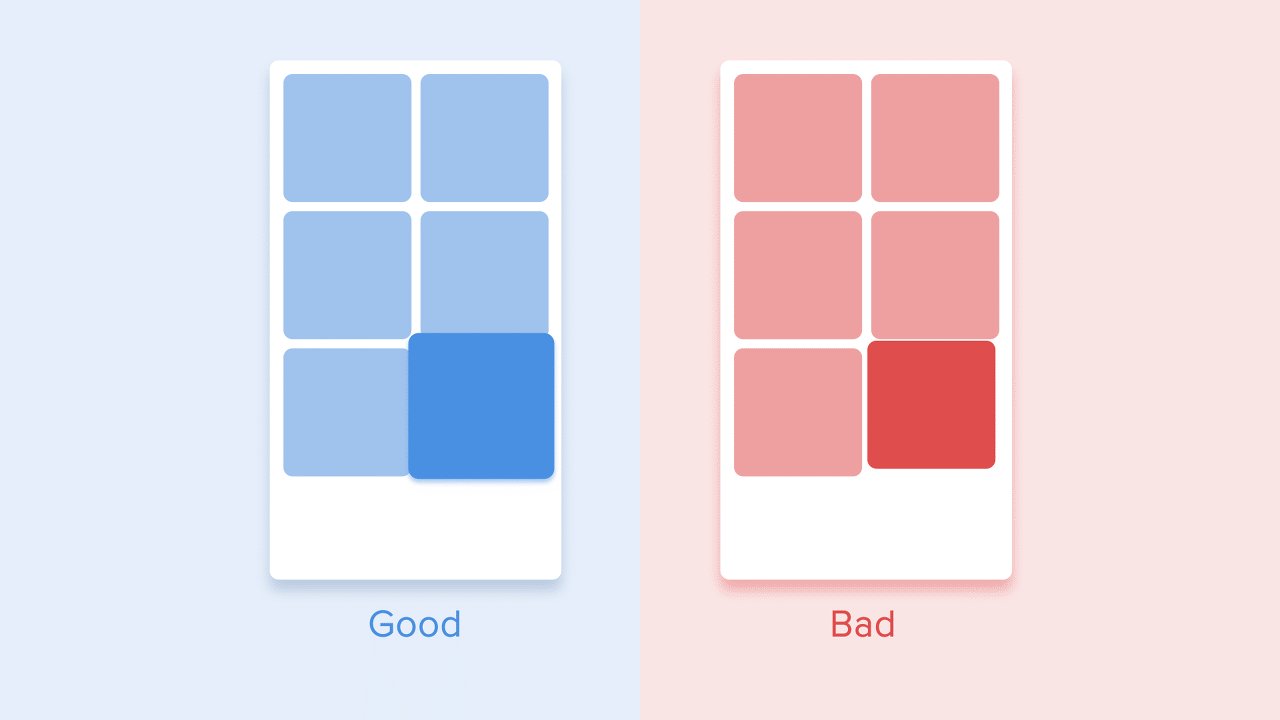
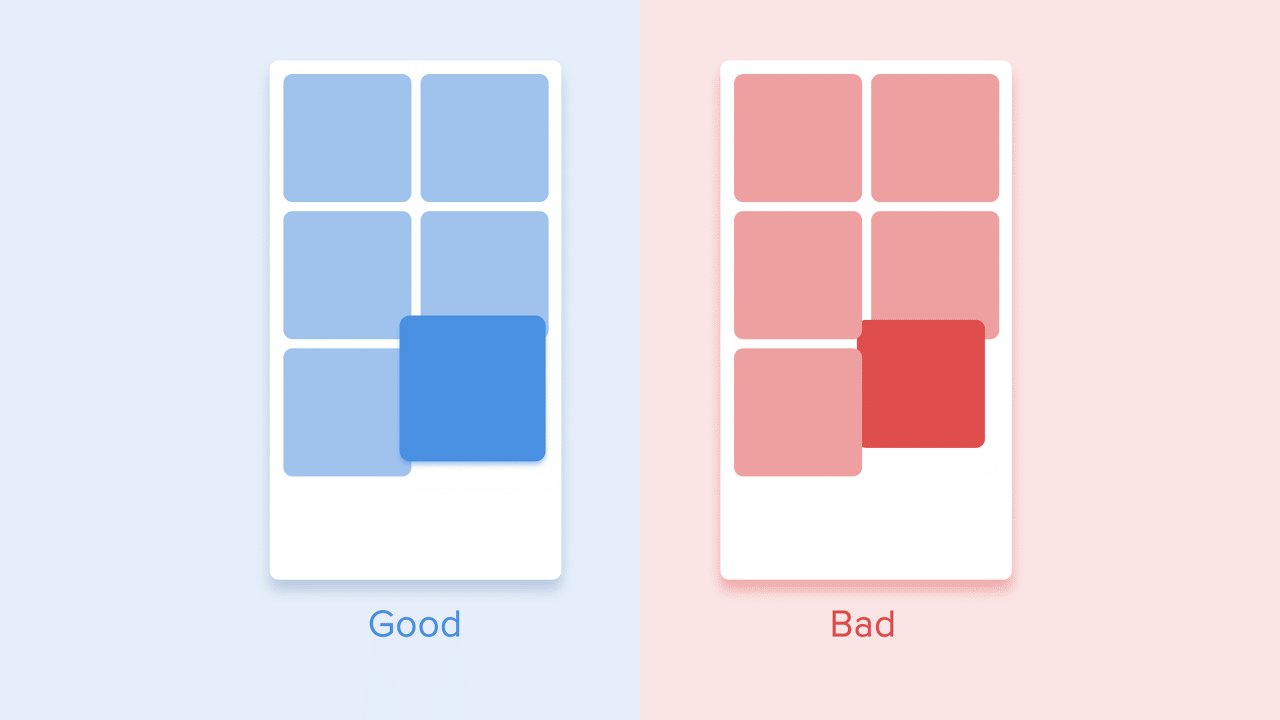
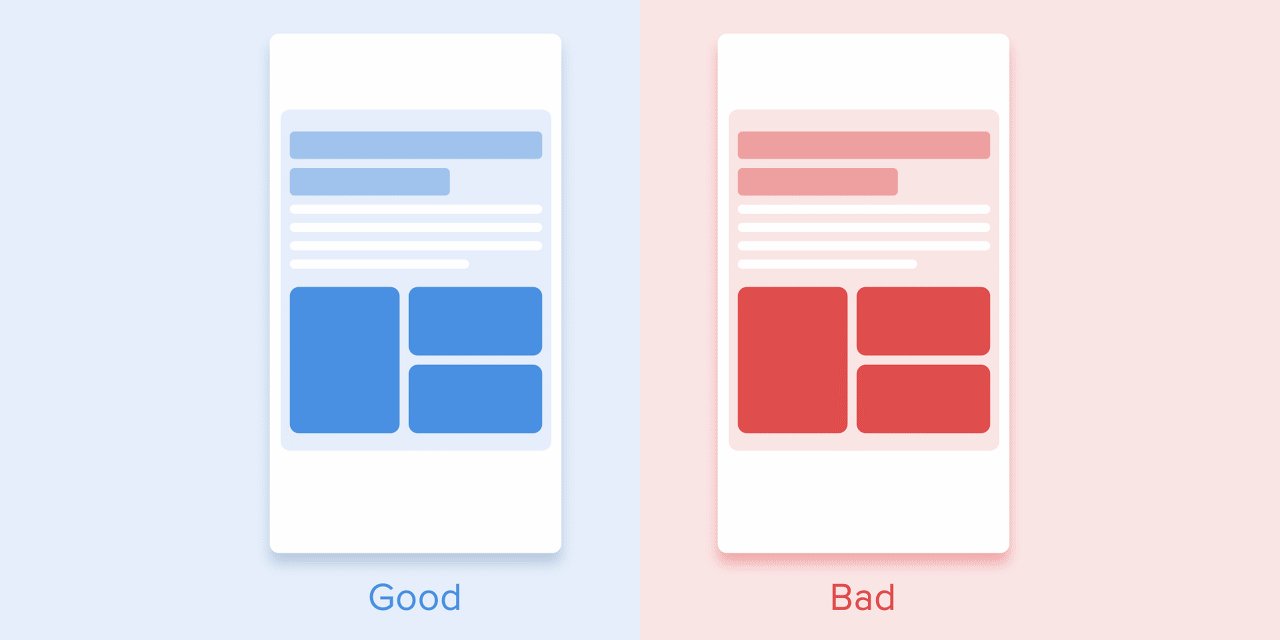
1. 요소의 움직임을 구성할 때, 액티브되는 요소가 기존 요소들의 아래로 이동되는 것보다는 사용자의 시선을 분산시키지 않도록 가장 상위에 구성하고, 자연스러운 움직임으로 따라갈 수 있도록 유도해야 합니다.

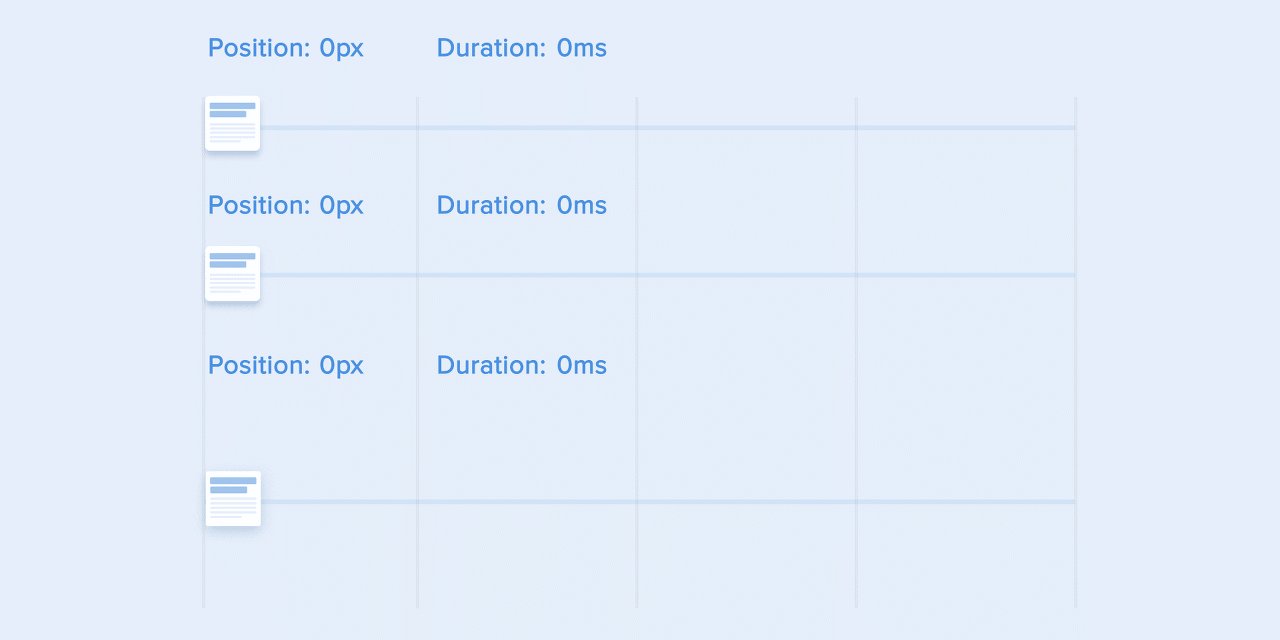
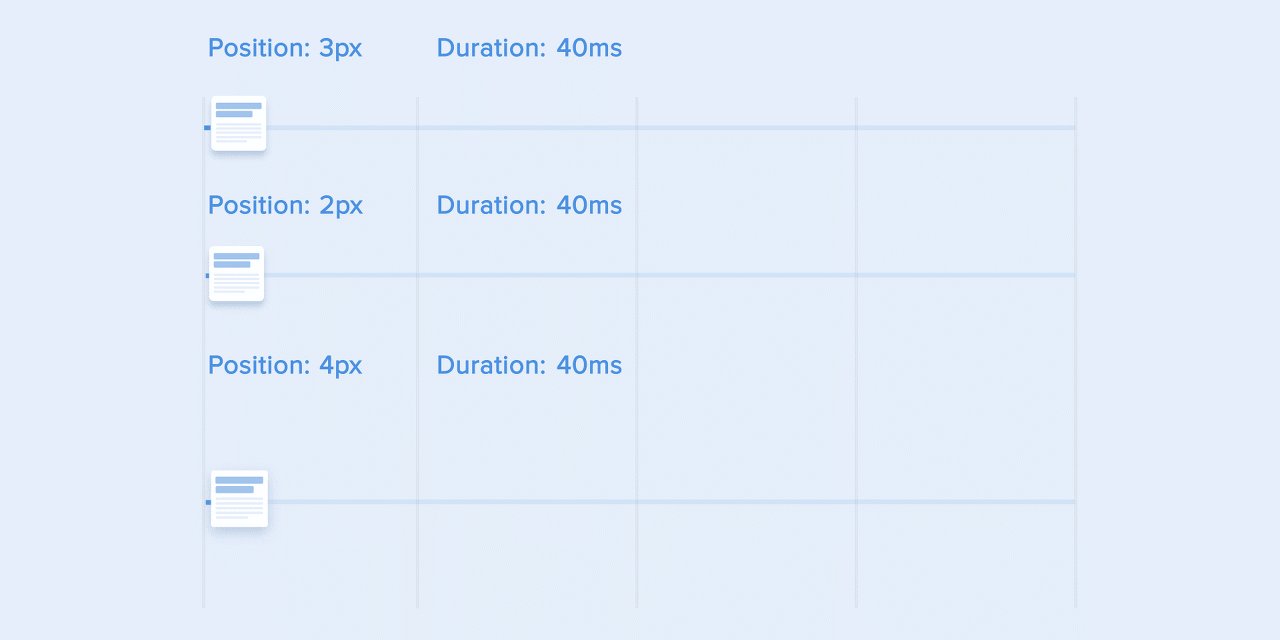
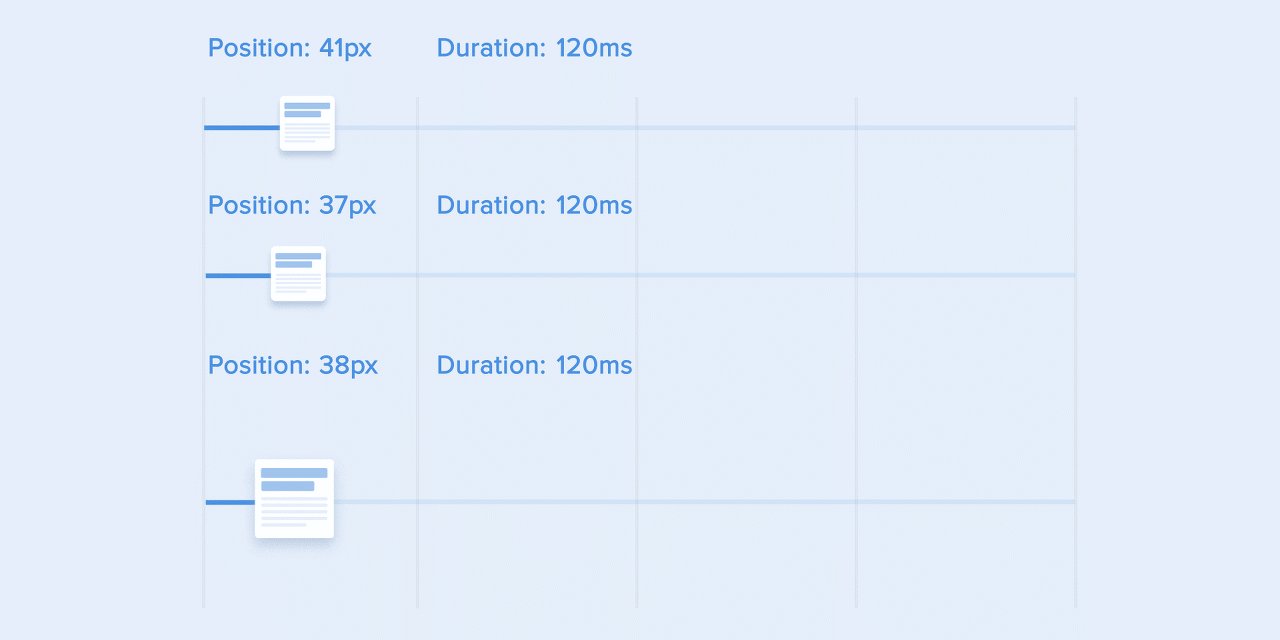
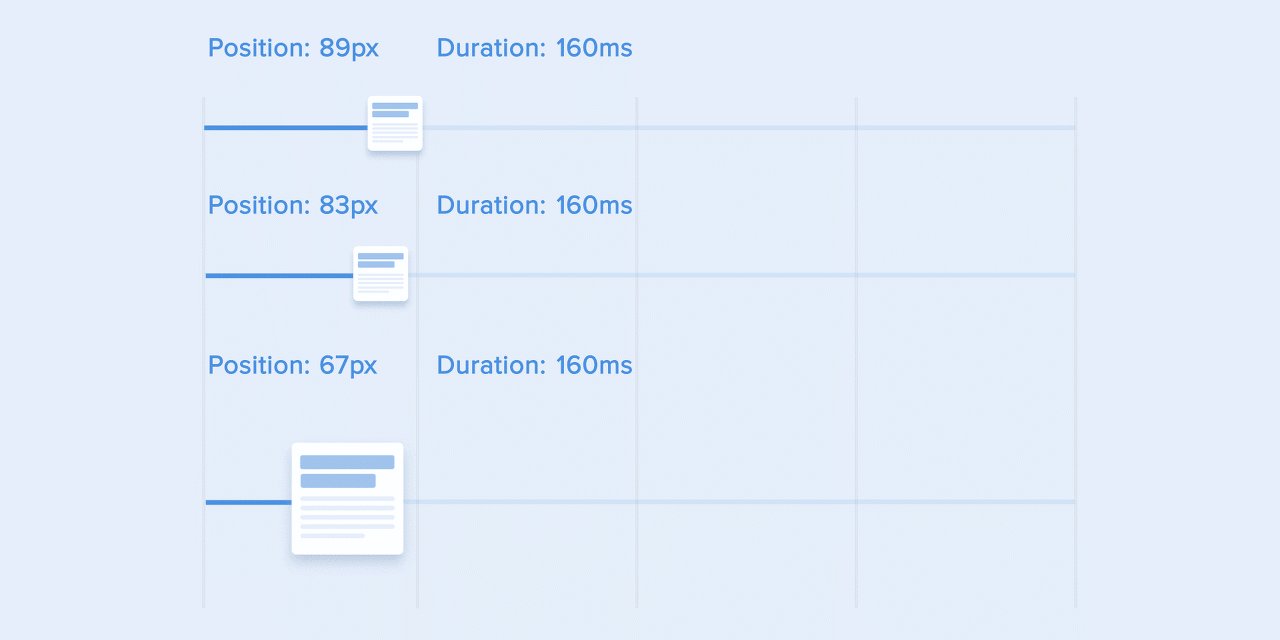
2. 요소의 애니메이션 움직임은 거리에 따라 시간 비례를 제한해야 하며 멀어질수록 더 빠르게 움직이도록 구성해야 합니다. 이는 사용자의 기다리는 시간을 최소화하고, 크기와 거리 비례에 따라 자연스러운 동작을 구현하는 데 도움이 됩니다.

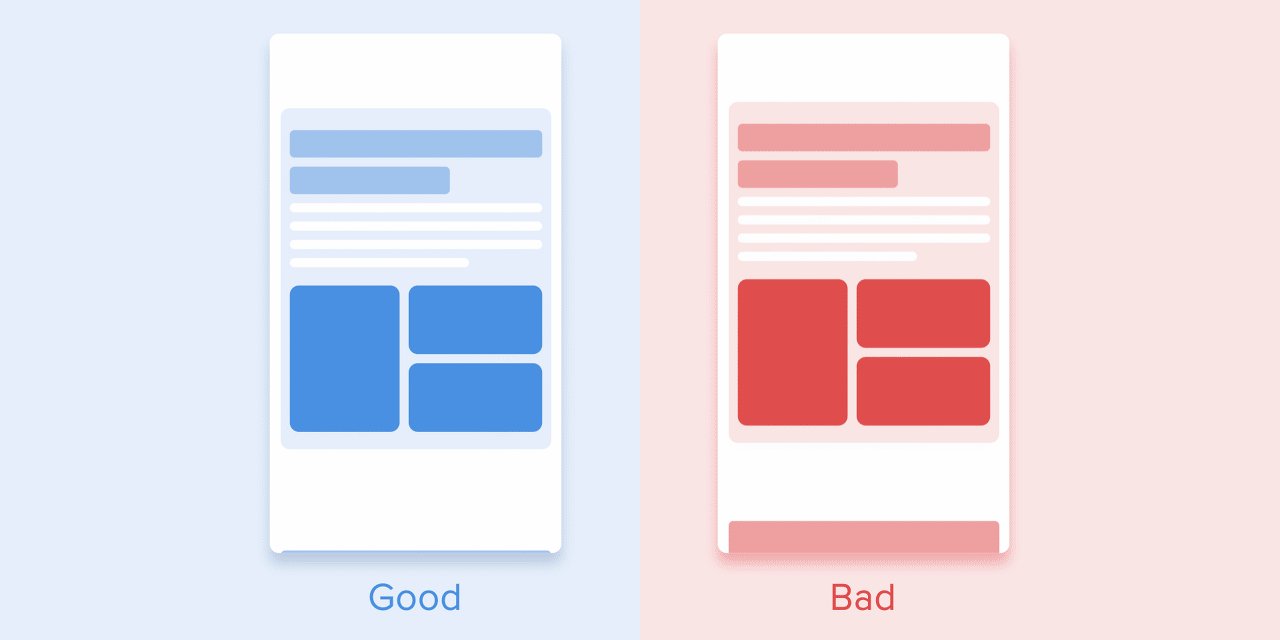
3. 하단 요소의 움직임이 시선에 따라 보이도록 하려면, 약간의 딜레이를 추가하여 아래에서 컨텐츠가 올라오는 모습을 자연스럽게 보여주어야 합니다.

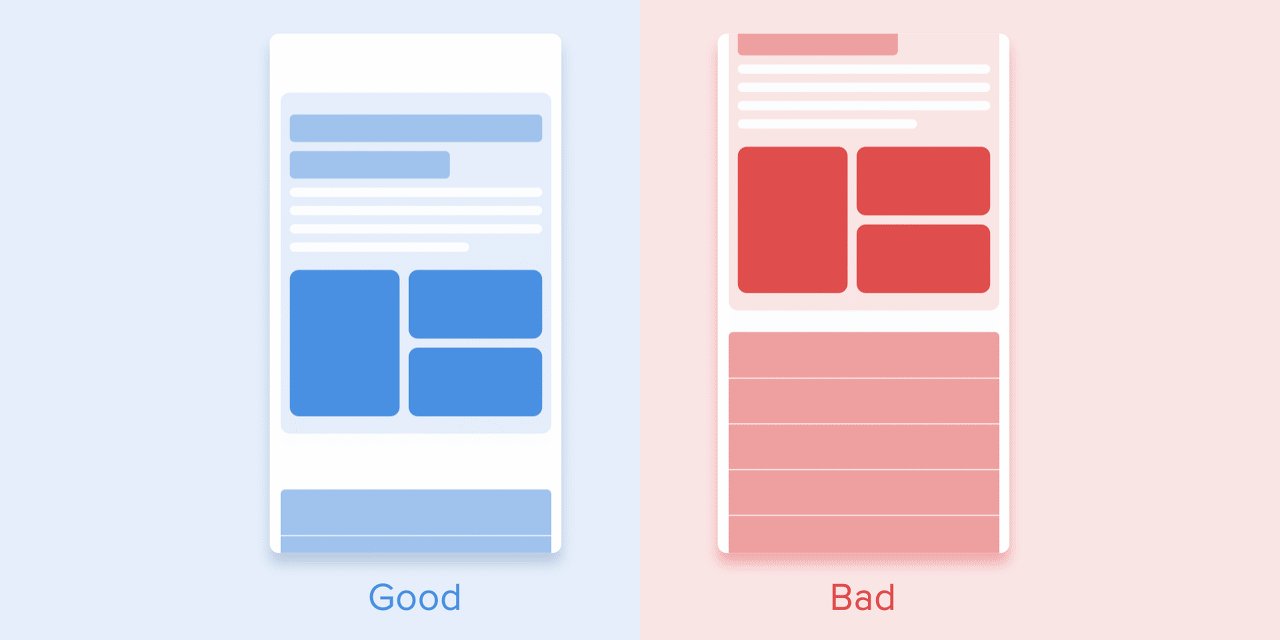
4. 리스트를 노출할 때, 사용자의 시선을 끊지 않도록 부드러운 애니메이션 효과를 활용하여 모든 컨텐츠가 자연스럽게 이어지게 보이도록 구성합니다. 이를 통해 사용자가 불편함 없이 원하는 정보를 빠르고 쉽게 찾을 수 있도록 합니다.


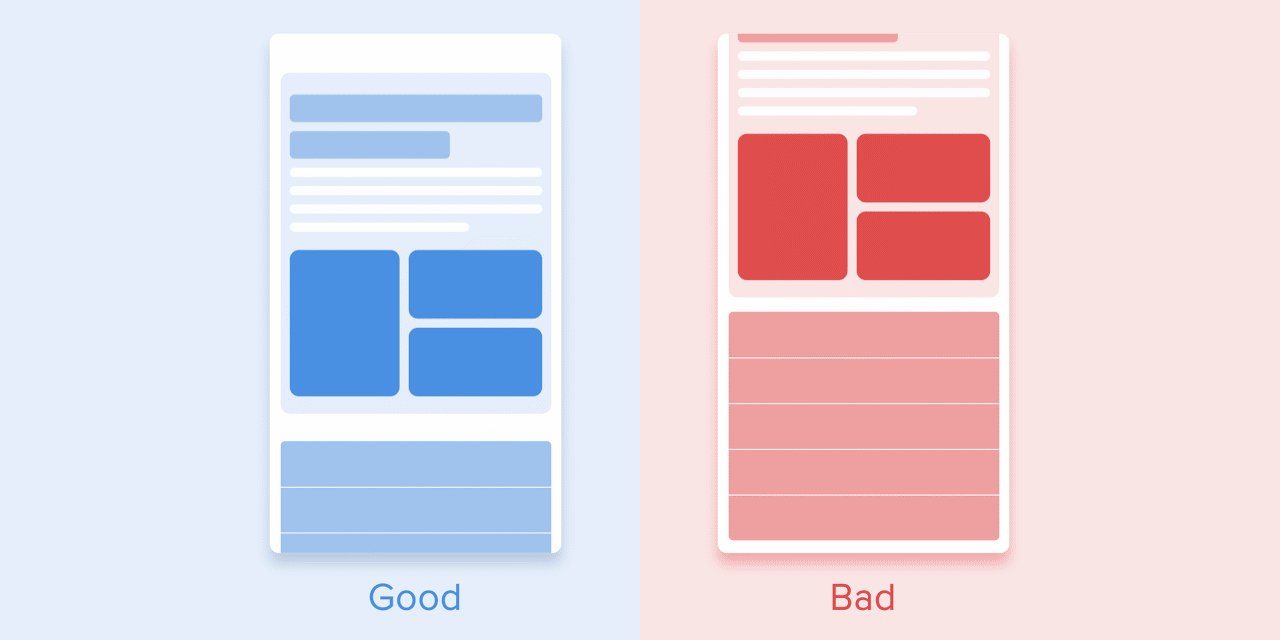
5. 리스트에서 하나의 항목에 포커스가 갈 때, 해당 항목이 자연스럽게 중앙으로 이동하면서 확대되는 애니메이션을 적용하여 사용자의 시선이 멈추도록 유도한다.

6. 어떤 컨텐츠가 시간에 따라 일정한 속도로 움직이는 경우, 이를 linear로 easing하여 자연스러운 움직임을 보장할 수 있습니다. 예를 들어 인공위성의 궤적이나 계절이 바뀌는 것과 같은 컨텐츠가 해당됩니다.

7. easing을 구성할 때 반복되며 중력에 따라 돌아오는 시계추와 같은 컨텐츠는 ease-in-out으로 구성하여 자연스러운 움직임을 제공합니다.

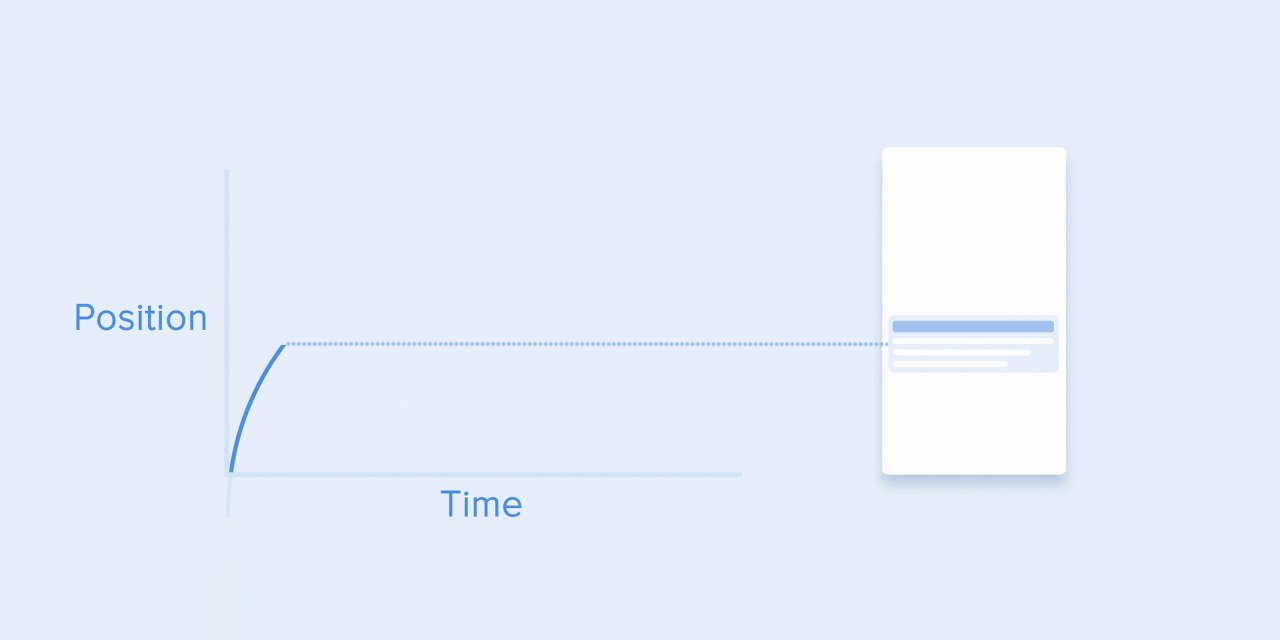
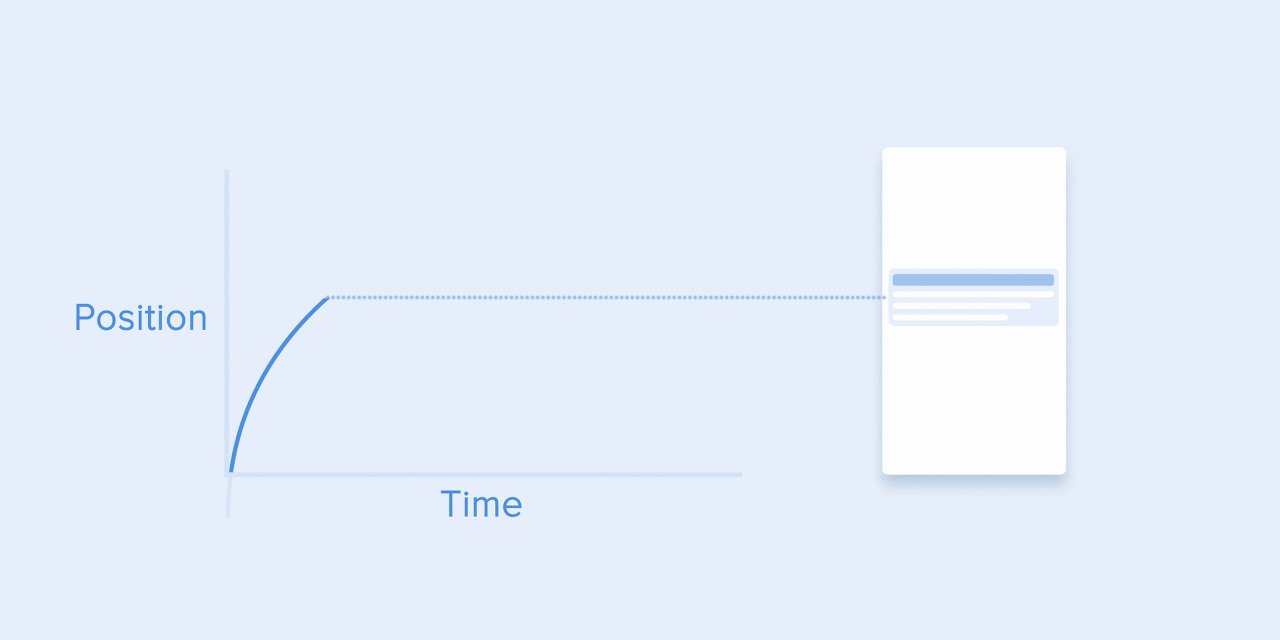
8. 컨텐츠가 끝에 다다를수록 사용자 시선과 가까워지는 경우, 베지어 곡선과 같은 곡선을 이용하여 easing을 구성할 수 있습니다.

9. 컨텐츠가 사용자의 시선에서 멀어질수록 끝에 다다르는 속도를 빠르게 하는 베지어 곡선과 같은 easing으로 구성합니다. 이를 통해 컨텐츠가 자연스럽게 사라지며 사용자의 시선이 다른 곳으로 이동할 수 있도록 합니다.

10. easing을 구성할 때 위와 같이 차량이 점점 가속도를 붙이면서 출발하는 동작에는 컨텐츠가 점점 빨라지도록 위와 같은 베지어 곡선으로 구성한다.
"비쥬얼스토리"는 디지털 웹 에이전시로 23년의 경험을 갖고 있으며, 반응형 웹 사이트 구축, 반응형 홈페이지 제작, 모바일 앱 개발, 온라인 마케팅, 브랜딩(로고 제작), 동영상 제작, SNS 마케팅 등 다양한 디지털 마케팅 서비스를 제공합니다. 국내외 다양한 기업 및 기관과 협업하여 다양한 프로젝트를 수행하며, 전문성과 창의성을 바탕으로 최적화된 디지털 마케팅 전략을 제공하는 것을 목표로 합니다. 고객들의 비즈니스 목표를 이해하고, 새로운 아이디어와 창의적인 디자인으로 고객들의 요구에 맞는 솔루션을 제공하여, 고객들의 비즈니스 성공에 기여하고 있습니다.
#웹사이트구축, #웹에이전시, #반응형웹사이트제작업체, #기업사이트제작업체, #홍보사이트제작업체, #홈페이지제작업체, #홈페이지구축업체, #검색엔진최적화전문업체, #웹디자인업체, #홈페이지디자인업체, #웹사이트구축업체, #웹사이트제작업체, #브랜드사이트제작업체, #홈페이지개발사, #홈페이지개발업체, #쇼핑몰구축업체, #맞춤형홈페이지제작업체, #반응형홈페이지구축업체, #홈페이지구축업체
'홈페이지 구축 칼럼' 카테고리의 다른 글
| 2023년 UI/UX 디자인 트렌드 (웹 사이트 디자인 트렌드) (0) | 2023.03.04 |
|---|---|
| 2023 웹 디자인 가이드 완벽 정리 (홈페이지 디자인 가이드) (1) | 2023.03.04 |
| 랜딩페이지 디자인에 대한 13가지 사례 (홈페이지 디자인 사례) (0) | 2023.03.04 |
| 사용자 경험(UX) 디자인이란 무엇인가요? (0) | 2023.03.01 |
| 홈페이지 제작을 위해 반드시 체크해야 하는 14가지 사항 (1) | 2023.03.01 |



