오늘은 웹 사이트 구축 시 가장 신중하게 생각해야 하는 부분 중 하나인 헤더 영역 디자인에 대한 모범사례 및 예시에 대해서 정리하였습니다.
사람들이 웹사이트를 방문할 때 일반적으로 가장 먼저 보게 되는 것은 헤더영역입니다. 헤더는 회사 브랜드를 나타내기 때문에 웹사이트 디자인에서 중요한 역할을 합니다. 나머지 콘텐츠에 대한 품질 표준을 설정하고 사용자가 더 스크롤하도록 촉구합니다.
그렇기 때문에 웹디자이너들은 독창성과 생산성을 염두에 두고 이 부분을 만들기 위해 많은 노력을 기울였습니다. 사람들이 빠르게 행동하기 때문에 외모가 정말 매력적이어야 합니다. Google에 따르면 웹사이트에 대한 의견을 형성하는 데 50ms 밖에 걸리지 않으며 때로는 그보다 더 짧은 17ms도 소요됩니다.
웹사이트 헤더를 디자인하는 방법을 살펴보겠습니다. 다양한 헤더의 유용한 팁과 예를 알아보려면 계속 읽으십시오.
디자인비 + 개발비(프로그래밍) + 기획/콘텐츠 제작비 + SEO

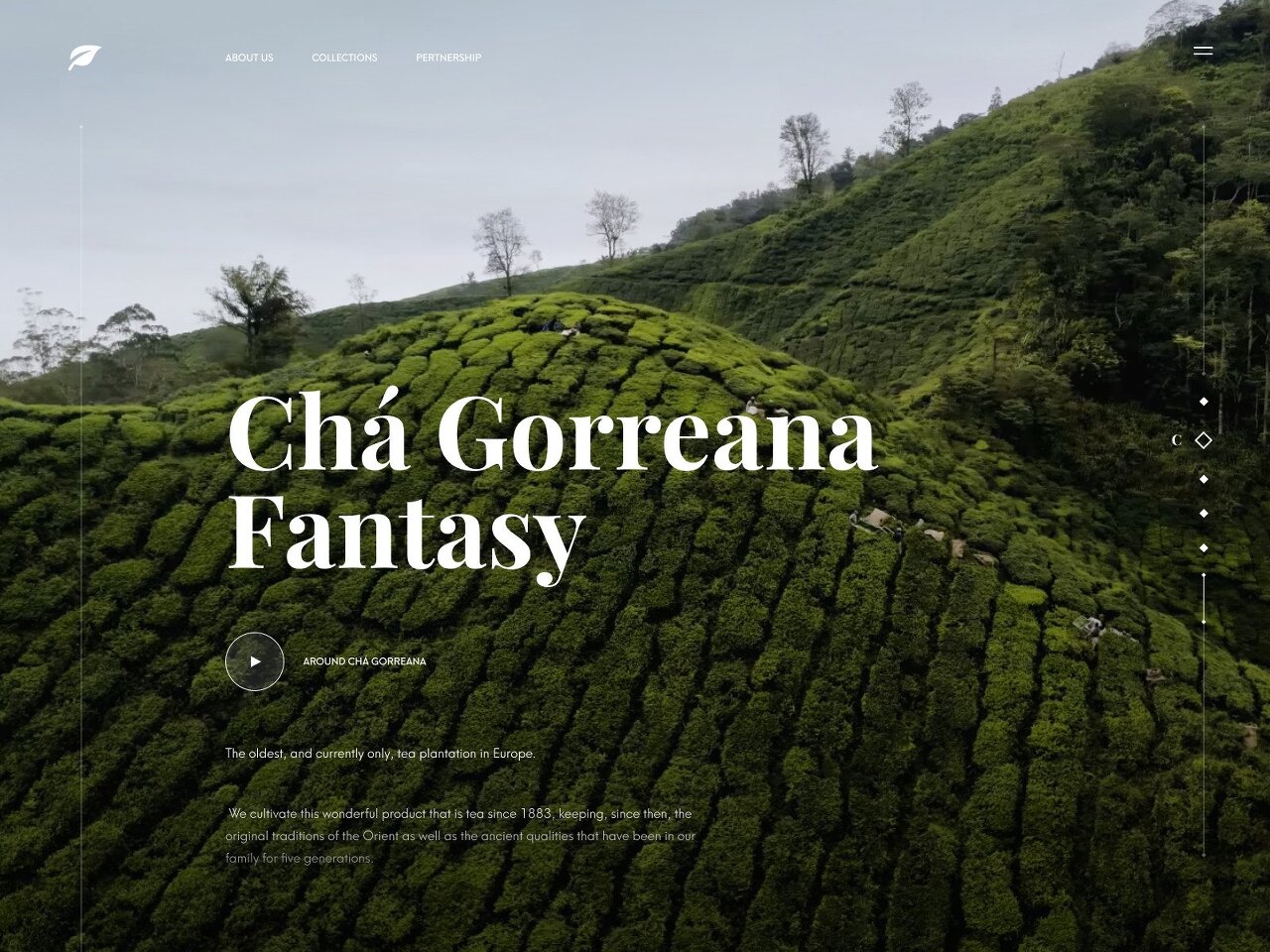
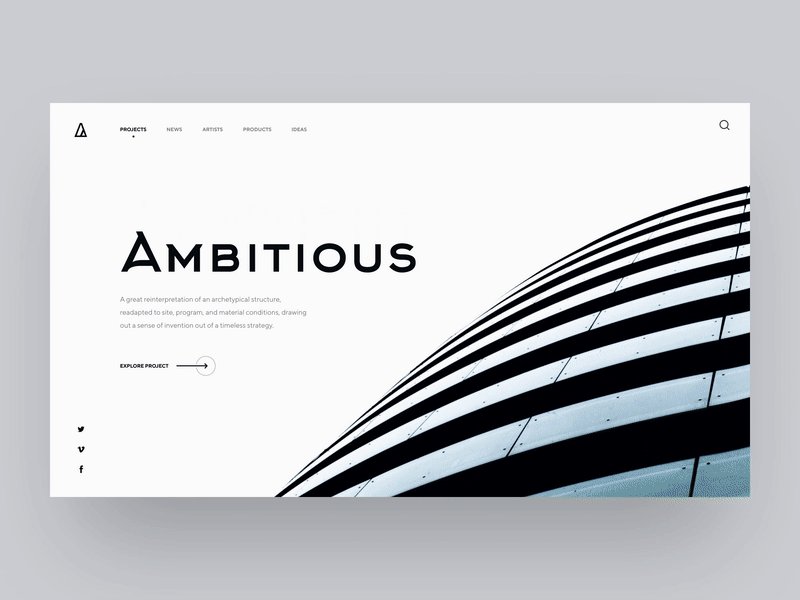
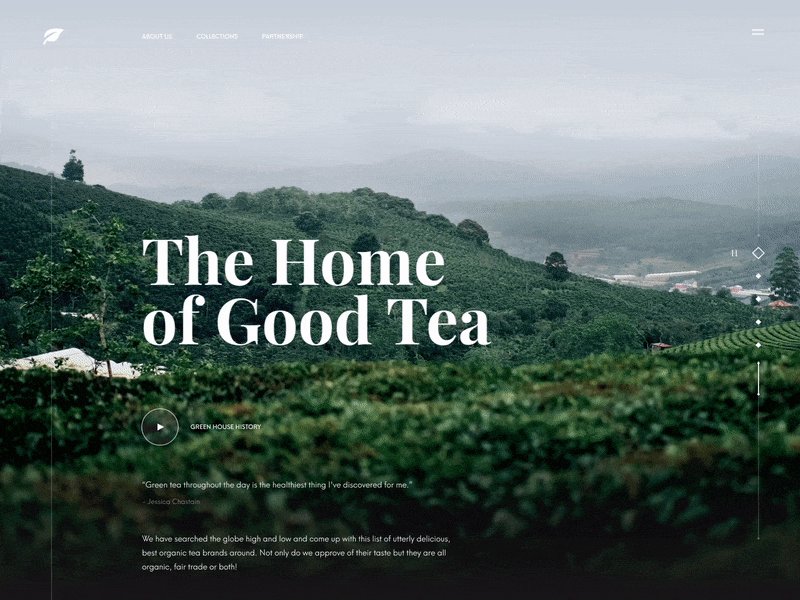
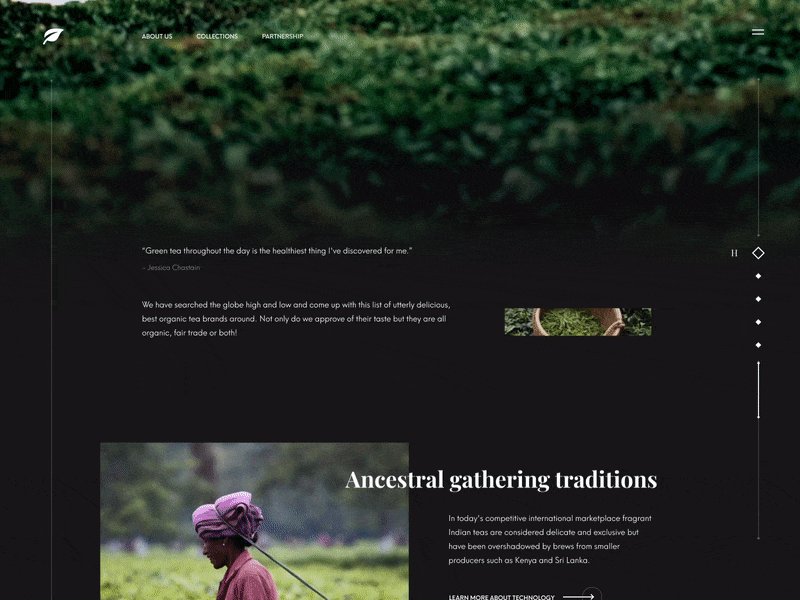
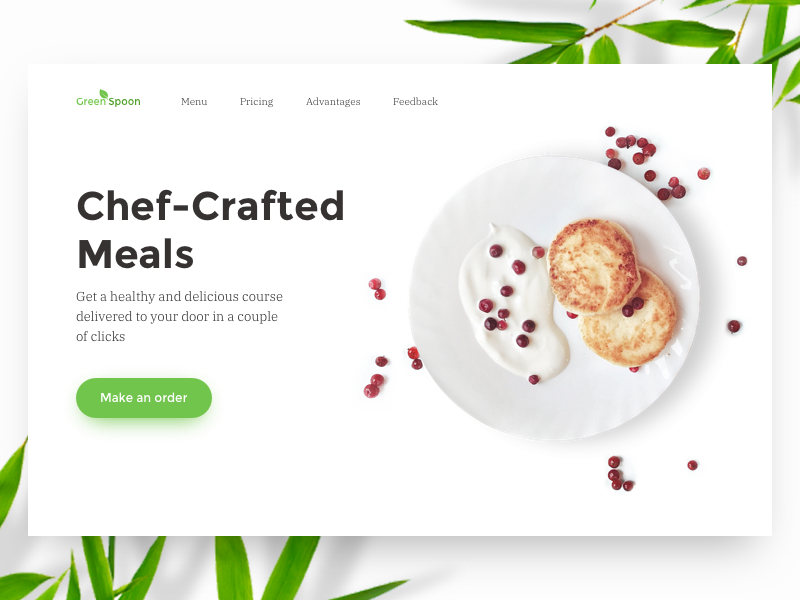
Shakuro 의 차 제조업체 웹 사이트 개념
웹 사이트 헤더란 무엇인가요?
웹 사이트 헤더는 웹 페이지의 상단 섹션으로, 예전에는 로고, 클릭 유도 문안 및 연락처 정보가 포함된 좁은 헤더를 만들었습니다. 하지만 현대적인 디자인에서는 홈페이지 접힌 부분 위의 전체 공간을 헤더로 간주합니다.
사용자가 웹사이트를 로드하는 첫 몇 초 동안 보게 되는 페이지의 전략적 부분인 헤더는 초대장 역할을 합니다. 따라서, 사이트에 대한 기본 정보를 제공해야 합니다. 일부 디자이너는 사이트의 다양한 섹션에 대해 별도의 헤더를 만들기도 하지만, 일관성이 있어야 합니다. 좋은 웹사이트 디자인 관행은 내부 페이지의 헤더를 기본 페이지 헤더의 축약 버전으로 만드는 것입니다.

Shakuro 의 건축 플랫폼 홈
웹사이트 헤더의 필수성
웹사이트 헤더는 사용자가 사이트에 처음 접근했을 때 가장 먼저 보이는 부분입니다. 사용자들은 보통 왼쪽 상단 모서리부터 시작하여 가로로 읽으며, 헤더가 있는 곳입니다. 그 다음은 눈이 조금 더 아래로 이동하여 또 다른 수평선을 그리며, 마지막으로 아래에서 스크롤하여 정보를 가져옵니다. 이러한 패턴은 Nielsen Norman Group에서 2006년에 처음으로 웹에서 F자형 읽기 패턴 이론을 공식화하여 널리 알려졌습니다.
웹사이트 헤더는 사용자들이 흥미를 끄는 콘텐츠를 찾을 때까지 콘텐츠를 스캔하는 F자형 패턴에 따라 가장 먼저 스캔하는 부분입니다. 따라서 헤더는 회사 브랜드를 나타내면서도 사용자가 필요로 하는 모든 필수 정보를 제공해야 합니다. 웹 및 UI/UX 디자이너들은 F자형 패턴을 기억하는 것이 중요하며, 헤더 디자인은 패턴을 깨지 않으면서 사용자에게 모든 필수 정보를 제공해야 합니다. 이상적인 웹사이트 헤더는 사용자들이 아래로 스크롤하고 추가 정보를 읽고 대화형 요소를 클릭하도록 자극합니다.
“인생은 첫인상입니다. 당신은 그것에 한 발을 얻습니다. 영원하게 하소서.”
― JR 림
웹사이트 헤더에는 무엇을 포함해야 합니까?
헤더의 임무는 사용자에게 근본적인 질문에 대한 답변을 제공하는 것입니다. 즉, 어떤 브랜드가 표시되는지, 어떤 상품과 서비스가 제공되는지, 회사 직원과 연락하는 방법 등이 있습니다.
그 외에도 웹 사이트의 품질과 정체성을 나타냅니다. 헤더가 좋은 감정적 반응을 불러일으키고 시청자가 헤더에 가치가 있다고 느낀다면 초기 테스트를 통과한 것입니다.
일반적으로 웹사이트 헤더의 주요 요소는 다음과 같습니다.
- 로고 또는 브랜드 식별자
- 행동을 요구하는 버튼
- 텍스트 또는 제목
- 콘택트 렌즈
- 소셜 네트워크 링크
- 탐색 요소
- 검색 필드
한 번에 모두 추가할 필요는 없습니다. 정보의 풍부함과 조화로운 배열 사이의 균형을 찾는 것이 필요합니다. 필요한 데이터만 사용하세요. 헤더를 오버로드하는 것은 도움이 되지 않지만 모든 링크가 중요해 보입니다. 헤더를 비워두는 것도 좋은 생각이 아닙니다. 몇 초 안에 사용자가 값을 찾을 수 있어야 합니다.

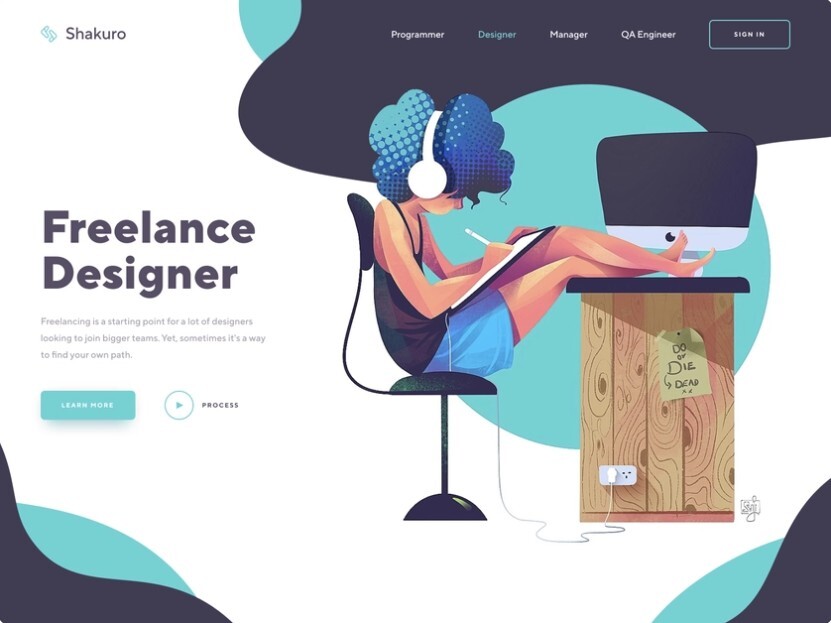
Shakuro 의 프리랜서 홈 페이지 디자인
최고의 웹사이트 헤더 디자인 사례
머리글 섹션을 디자인할 때 창의성을 제한하는 것은 없습니다. 사이트의 제목은 기억에 남고 간결하며 가치가 있어야 하는 창의적인 디자인 결정의 폭 넓은 분야를 위해 열려 있는 영역입니다.
주요 사항을 살펴보겠습니다.
<헤더 크기>
웹사이트 헤더 이미지의 크기에 대한 명확한 답은 없습니다. 일부 리소스는 정확한 수치 집합을 제공하려고 하지만 실제로는 중요하지 않습니다. 웹 개발의 가장 어려운 측면 중 하나는 모든 화면 크기의 효율성을 보장하는 것입니다. 그리고 두 화면의 크기가 같더라도 장치 해상도가 다를 수 있으므로 사용자는 여전히 동일한 것을 볼 수 없습니다.
정확한 픽셀 개념에 집착하지 않는 것이 현명한 이유입니다. 상식의 간단한 규칙을 따르십시오. 헤더는 콘텐츠 인식을 방해하지 않는 높이여야 합니다. 작은 머리글은 정보 리소스에 탁월한 선택이 될 수 있지만 착륙용 머리글은 더 클 수 있습니다.
<부피>
부피가 큰 머리글의 경우 사용자가 페이지의 다음 항목을 살짝 보고 스크롤을 시작할 수 있도록 접힌 부분 아래에 약간의 공간을 남겨 두는 것이 좋습니다. 또한 헤더의 부피는 콘텐츠와 비례해야 하며, 머리글이 콘텐츠를 차지하는 비율이 너무 높으면 사용자가 페이지를 탐색하는 데 어려움을 겪을 수 있습니다.
그리고 헤더는 페이지의 정보 구성 요소 중 하나입니다. 즉, 다른 콘텐츠와 일관성 있게 디자인되어야 합니다. 이것은 페이지의 디자인에 대한 일반적인 규칙입니다. 헤더는 페이지의 주요 섹션을 강조하는 데 도움이 되며, 사용자가 페이지를 탐색하는 데 필요한 정보를 제공하는 데 중요한 역할을 합니다.
마지막으로, 헤더에는 사용자가 페이지를 탐색하는 데 필요한 기능이 포함될 수 있습니다. 예를 들어, 로그인 버튼, 검색 기능, 메뉴 버튼 등이 있습니다. 이러한 기능을 헤더에 포함시키면 사용자가 원하는 작업을 수행하는 데 더욱 편리해집니다.
따라서, 헤더 디자인을 결정할 때는 창의성을 발휘할 수 있지만, 사용자가 페이지를 탐색하는 데 필요한 정보를 제공하고 일관성 있게 디자인하는 것이 중요합니다.

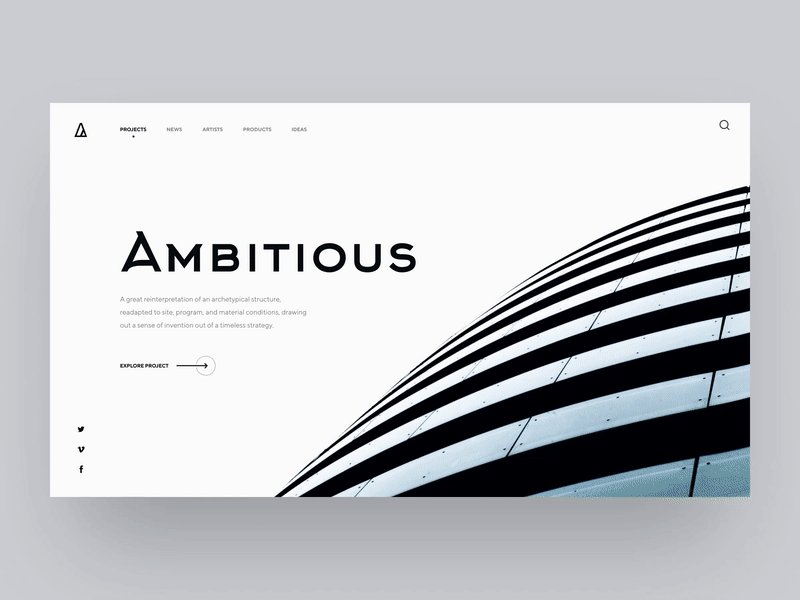
Gil의 대형 헤더가 포함된 크리에이티브 스튜디오 페이지
시각적 계층
사람들은 웹사이트를 방문할 때 특정 안구 스캔 패턴을 따르는 경향이 있으므로 디지털 콘텐츠는 자연스러운 행동을 지원해야 합니다. 헤더 디자인 측면에서 F 모양에 따라 요소를 배치해야 합니다.
심벌 마크. Nielsen Norman Group의 또 다른 연구 에 따르면 로고가 중앙이나 적절한 부품 배치보다 왼쪽에 배치된 브랜드를 사용자가 훨씬 더 쉽게 기억한다는 사실이 밝혀졌습니다.
둥근 모양의 로고가 있는 경우 화면 중앙에 배치하는 것이 허용되지만 왼쪽에 배치하는 것에 비해 효율성은 여전히 낮습니다.
항해. 웹 사이트의 이 섹션을 어지럽히지 않도록 세심한 주의를 기울이십시오. 너무 많은 링크는 방문자를 압도합니다. 때때로 웹사이트 구조의 전체적인 개조는 가장 중요한 범주를 위한 일부 공간을 비우는 것일 수 있습니다.
방문자가 자신의 현재 위치와 길을 찾는 방법을 이해하도록 합니다. 호버 효과를 사용하여 탐색할 때 사용자를 안내합니다.
행동을 요하는 버튼과 폼을 쉽게 찾을 수 있도록합니다. 콘텐츠는 잘 정리되어 있으며 헤딩과 서브헤딩을 사용하여 내용을 구조화합니다.
SEO를 위해, 페이지 제목과 설명은 정확하고 구체적이어야 합니다. 페이지 내부에서는 키워드를 사용하되, 지나치게 사용하지 않도록 합니다.

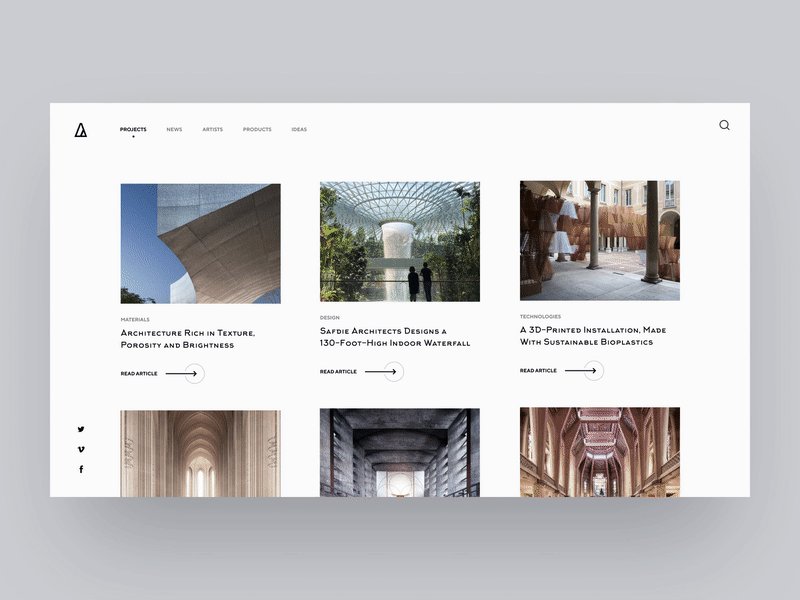
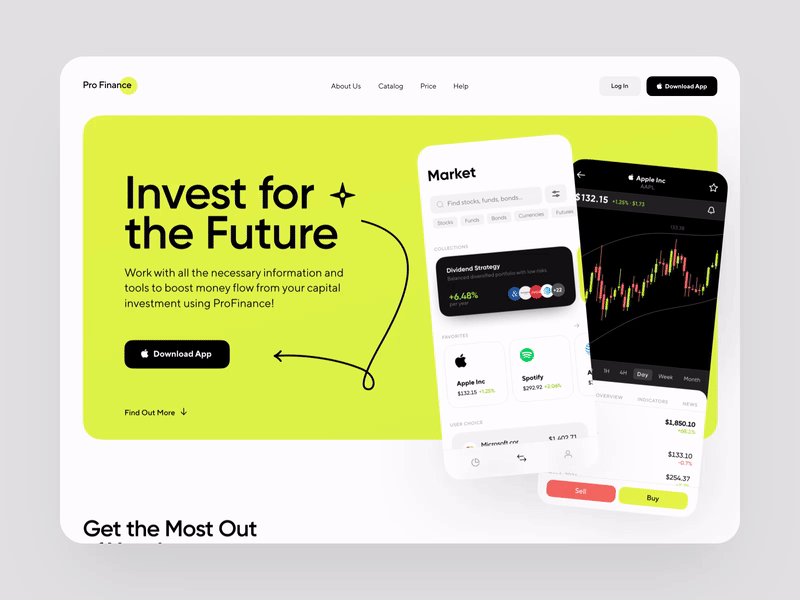
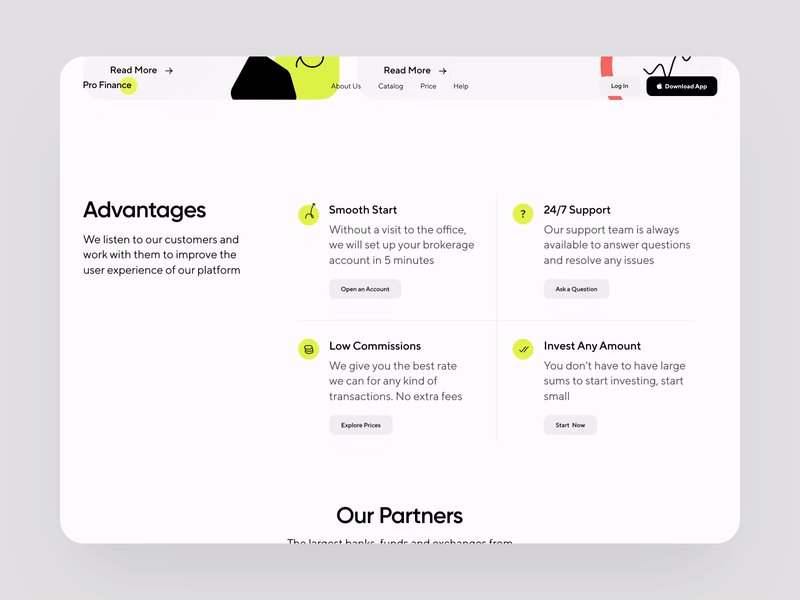
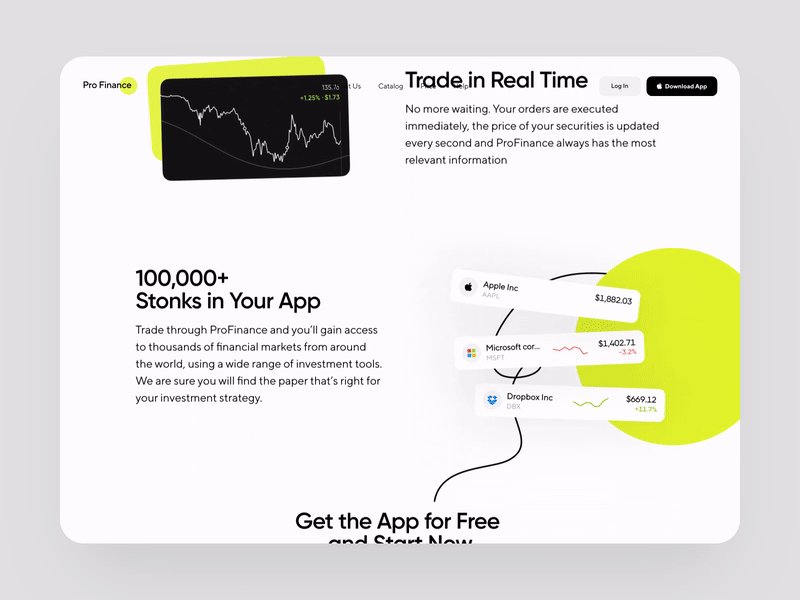
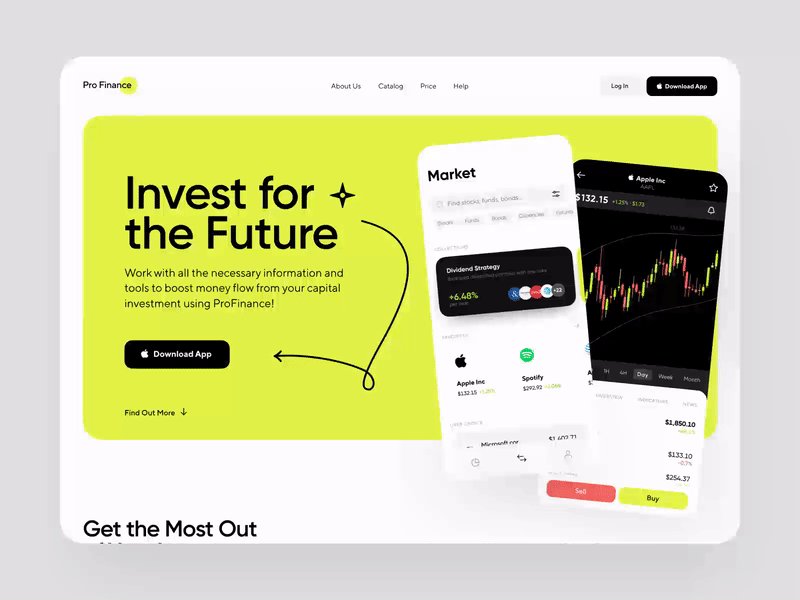
Conceptzilla 의 새로운 금융 랜딩 페이지
고정(고정) 헤더
지속적인 내비게이션 바, 즉 "고정 머리글"은 스크롤하는 동안 내비게이션이 페이지 주변을 따라간다는 것을 의미합니다. 이것은 이제 웹 디자인 표준입니다.
전체 디자인 개념을 위반하지 않는 경우 헤더를 수정하십시오. 데스크톱 및 모바일 디자인 모두에 좋은 아이디어입니다.
- 전자 상거래 웹사이트 - 카트는 항상 사용자 앞에 있습니다.
- 서비스 웹사이트 - 전화번호 또는 CTA가 지속적으로 표시됩니다.
고정 헤더는 고객 경험을 개선하여 사용자 중심을 유지하고 더 많은 제어 권한을 부여합니다.

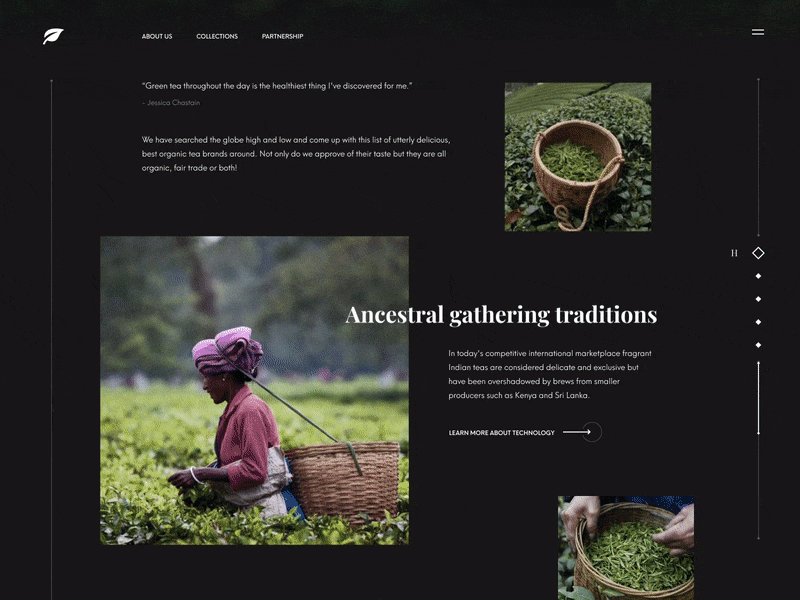
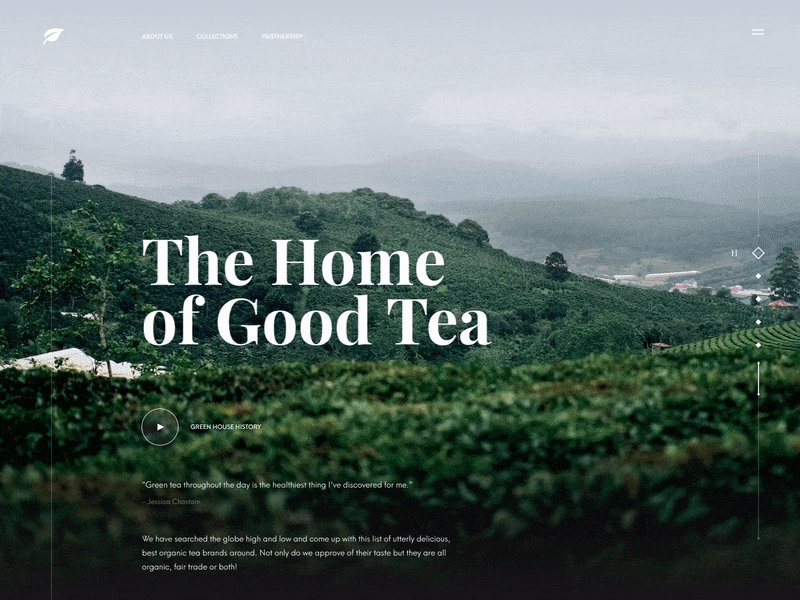
고정 헤더가 있는 Shakuro 의 차 제조업체 웹사이트
헤더가 전달하는 메시지
헤더를 디자인하기 전에 웹사이트의 전반적인 스타일과 기본 목적을 고려하십시오.
제품 소개를 위한 프로모션 웹사이트인 경우 헤더 디자인에 주요 섹션에 대한 링크가 포함될 수 있으며 이러한 웹사이트의 주요 목적은 제품을 효과적으로 소개하는 것이기 때문에 첫 번째 화면의 큰 영웅 이미지와 결합됩니다. .
전자 상거래 또는 비즈니스 웹 사이트의 경우 상황이 다를 수 있습니다. 사용자는 쉽게 탐색하고, 최신 거래에 대해 알고, 관리자에게 빠르게 연락하는 방법, 이미 수행한 주문을 볼 수 있는 위치를 알아야 합니다. 이 경우 헤더는 다른 범주에 더 간결하게 제공될 수 있습니다.
헤더가 전달할 수 있는 몇 가지 가능한 메시지가 있습니다.
- 소비자에게 무언가를 하도록 촉구하다
- 신뢰 구축 작업
- 방문자가 더 많은 것을 알도록 격려하십시오.
- 재미있다 등등
선택은 특정 웹사이트의 목표에 따라 다릅니다.

Conceptzilla 의 무선 충전기 랜딩 페이지
관련 이미지
헤더의 그림은 비즈니스에 대한 정보를 직접적으로 전달해야 합니다. 예를 들어 음식 배달 서비스를 나타내는 경우 이미지는 미학적으로 매력적인 음식을 가진 깔끔한 택배를 묘사할 수 있습니다. 일반적으로 귀하의 사이트를 본 방문자는 귀하로부터 무언가를 사고 싶어해야 합니다.
고품질 사진. 사진은 웹 디자이너에게 강력한 도구입니다. 스토리를 전달하고 감정을 불러일으키며 방문자가 더 스크롤하도록 동기를 부여할 수 있습니다. 강력한 이미지가 있는 사이트의 경우 투명한 머리글을 만들어 보세요. 기본 링크를 유지하면서 이미지를 더 잘 표시합니다.
슬라이딩 이미지. 웹사이트의 비즈니스를 나타내는 멋진 사진이 여러 장 있다면 계속 진행하세요! 사용자는 정교한 고해상도 사진 세트를 스크롤할 수 있습니다.
삽화. 웹사이트 헤더 이미지는 올바른 코드를 치고 개인 연결을 설정해야 합니다. 웹사이트 머리글에서 잘라낸 경우에도 이미지가 뚜렷하고 쉽게 알아볼 수 있으면 더 좋습니다. 일러스트레이션에 대한 오늘날의 트렌드를 활용하여 달성할 수 있습니다 .

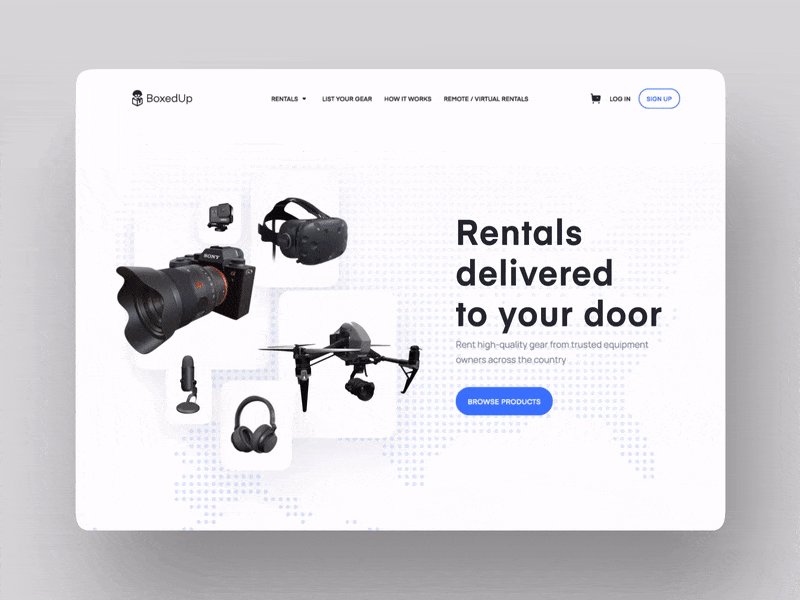
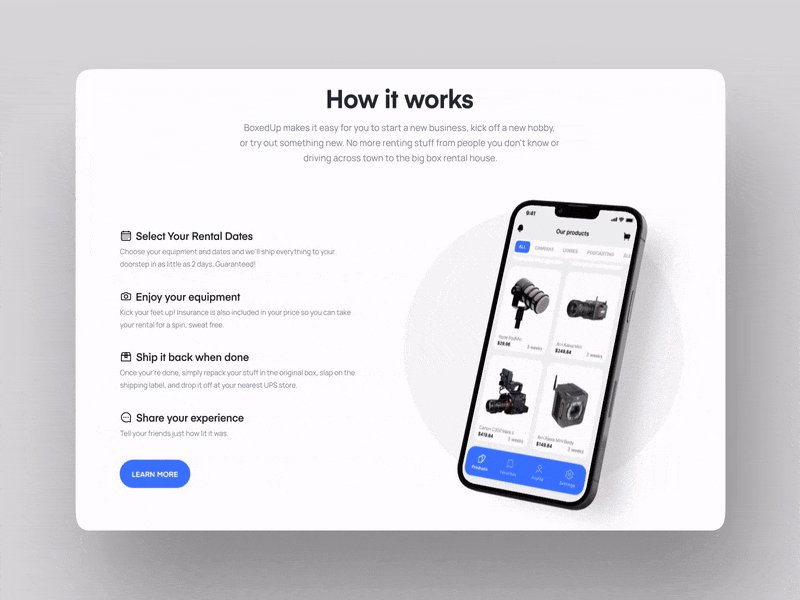
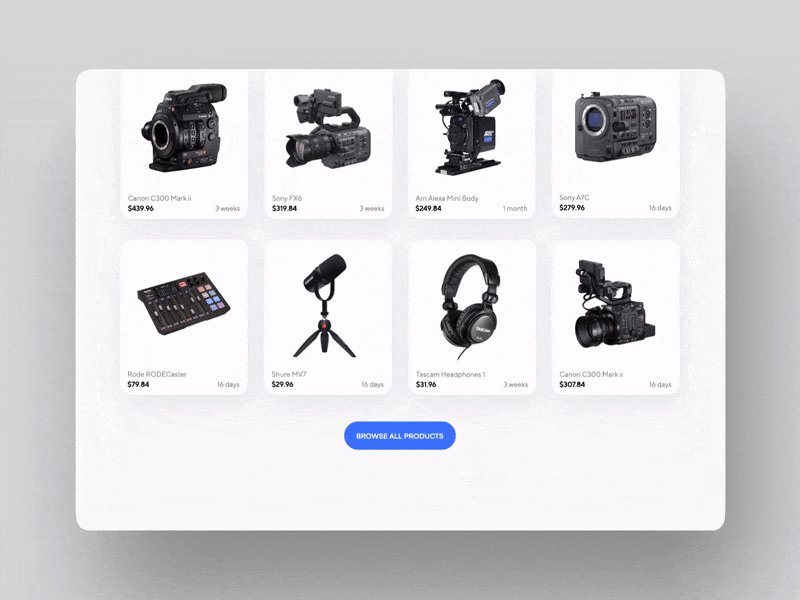
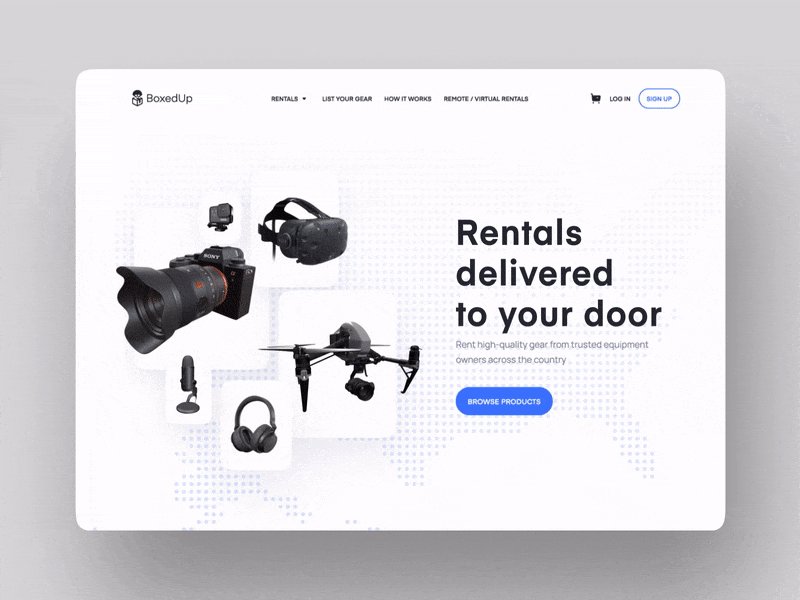
Conceptzilla 의 장비 대여 랜딩 페이지 애니메이션
비디오 또는 애니메이션
정적 이미지에만 주의를 집중하지 마십시오. 비디오 추가는 가장 효율적인 웹사이트 헤더 아이디어 중 하나입니다. 가능하면 주제별 비디오 자료를 헤더에 추가하십시오. 많은 웹사이트에서 회사나 제품을 가능한 최선의 방법으로 제시하면서 청중을 사로잡기 위해 그것을 사용합니다.
디자인을 더욱 매력적이고 생생하며 기억에 남도록 만드는 또 다른 방법은 애니메이션을 추가하는 것입니다. 정말 멋진 웹사이트 헤더를 만들 수 있습니다. 시청자를 참여시키는 대화형 웹 페이지를 찾고 있다면 애니메이션은 탁월한 대안입니다.

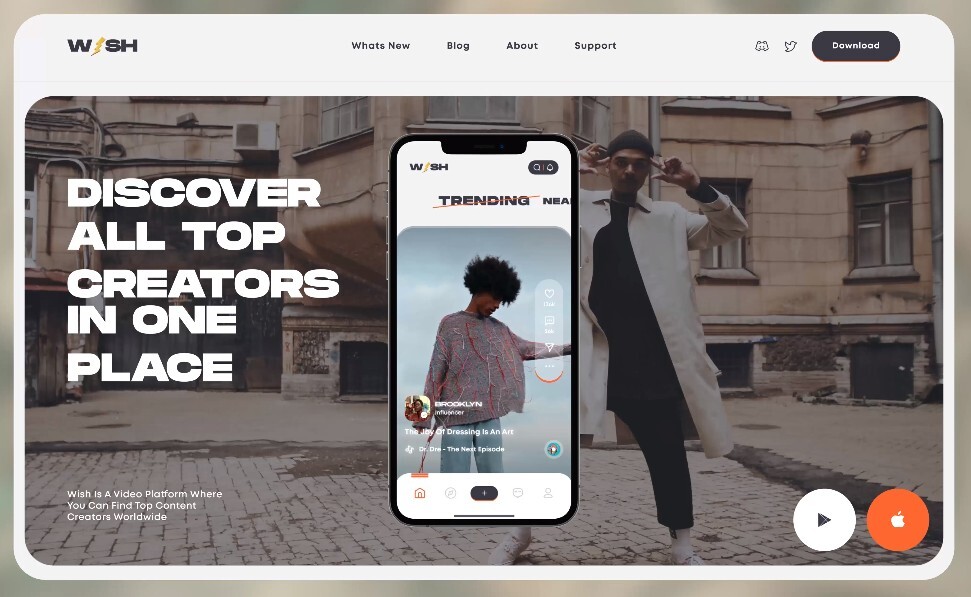
Sajon의 Wish 비디오 플랫폼 웹사이트
잘 디자인된 클릭 유도 문안
웹 헤더를 디자인하는 동안 디자이너는 거기에 "로그인", "로그인", "연락하기" 등과 같은 클릭 유도 요소를 추가합니다. 버튼에는 고객이 이해할 수 있는 비문이 포함되어야 하며 다른 콘텐츠 중에서 눈에 띕니다. 그렇지 않으면 사용자의 관심을 끌지 못하므로 필요한 조치를 취합니다.
전략적으로 중요한 위치에 클릭 유도문안 배치는 사용자가 처음부터 행동을 취하도록 유도하여 전환율을 높일 수 있는 완벽한 기회입니다. 일부 CTA는 일정 기간 동안 특별 거래를 홍보하는 데 사용할 수 있으며 다른 CTA는 장기적으로 존재합니다.

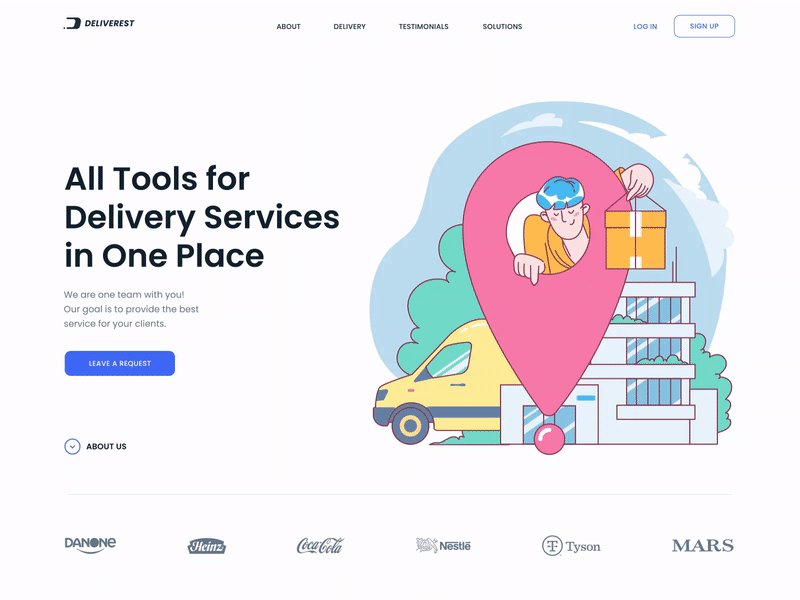
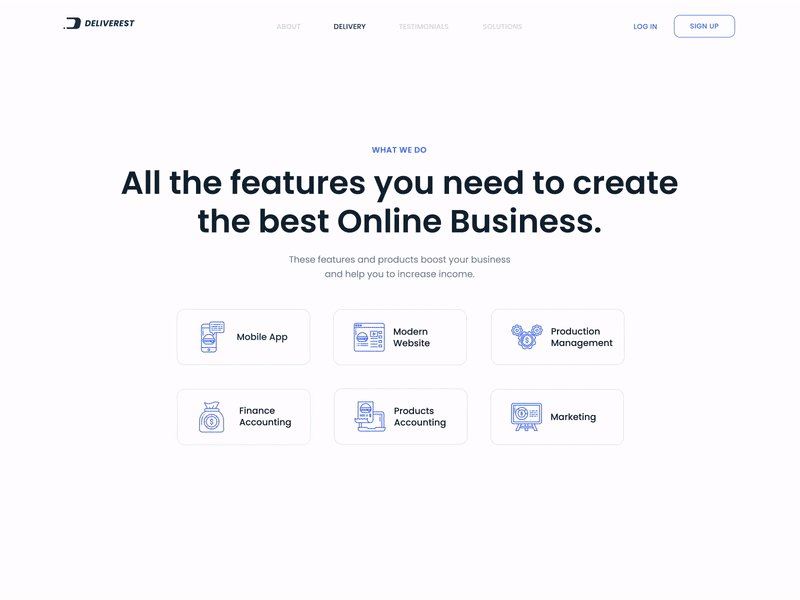
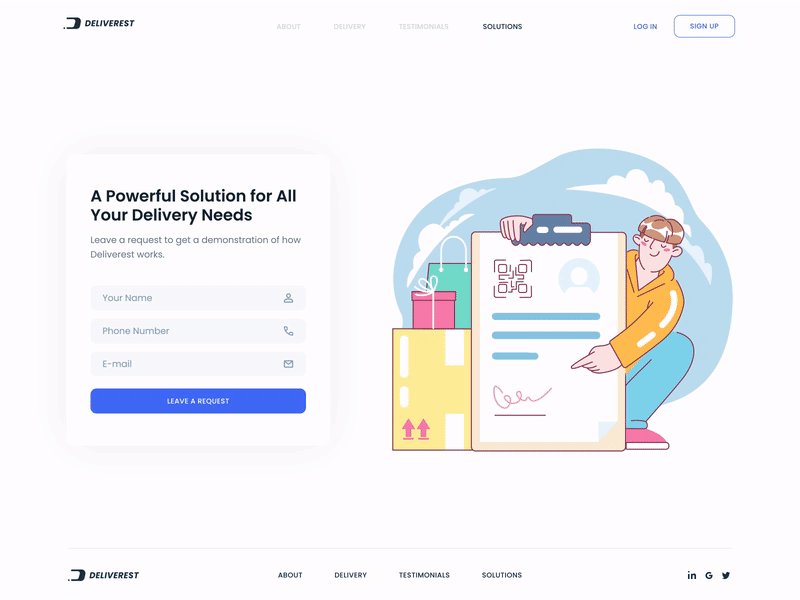
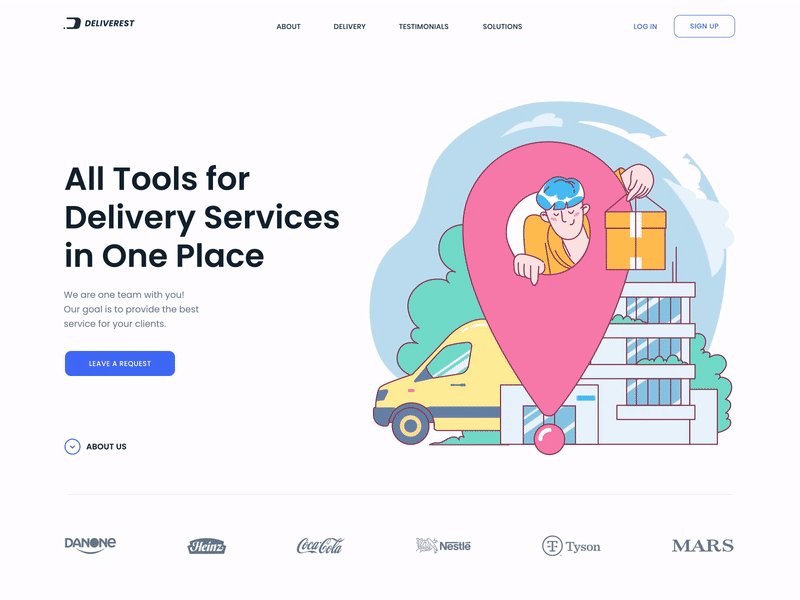
Shakuro 의 Deliverest 랜딩 페이지
웹사이트 헤더에 가장 적합한 글꼴
콘텐츠에는 연락처 세부 정보, 흥미로운 제안, 링크 및 배너와 같은 많은 텍스트가 포함됩니다. 따라서 인식을 손상시키지 않고 첫눈에 이해할 수 있는 명확하고 읽기 쉬운 글꼴을 선택해야 합니다. 대상 독자가 노인이라면 시력이 약할 수 있으므로 글꼴을 선택할 때 염두에 두십시오.
로고에 손글씨 또는 복잡한 서체를 사용할 수 있지만 헤더의 다른 곳에서는 사용하지 않는 것이 좋습니다 . 텍스트 링크 또는 정보와 관련하여 Serif 또는 Sans Serif 글꼴을 선택하십시오. 헤더 와 같은 작은 공간에서 가독성이 높습니다 . 헤더 의 최소 크기는 막대 또는 요소와 함께 약 16픽셀이어야 합니다.
디자이너가 보기 좋은 글꼴을 선택하더라도 색상 대비가 충분하지 않으면 모든 노력이 소진될 수 있습니다. 헤더 글꼴 과 배경색 사이의 4.5:1 비율을 고수하십시오 .
큰 홈페이지 헤더의 경우 대담한 타이포그래피와 상상력이 풍부한 요소를 사용하여 사용자의 관심을 끌 수 있습니다. 그렇지 않으면 읽기 어려운 멋진 글꼴을 선택하지 않는 것이 가장 좋습니다.

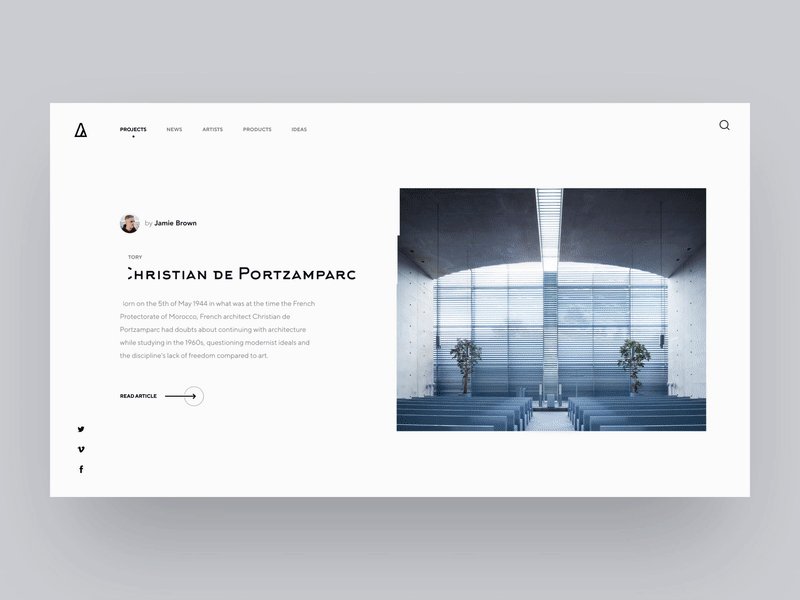
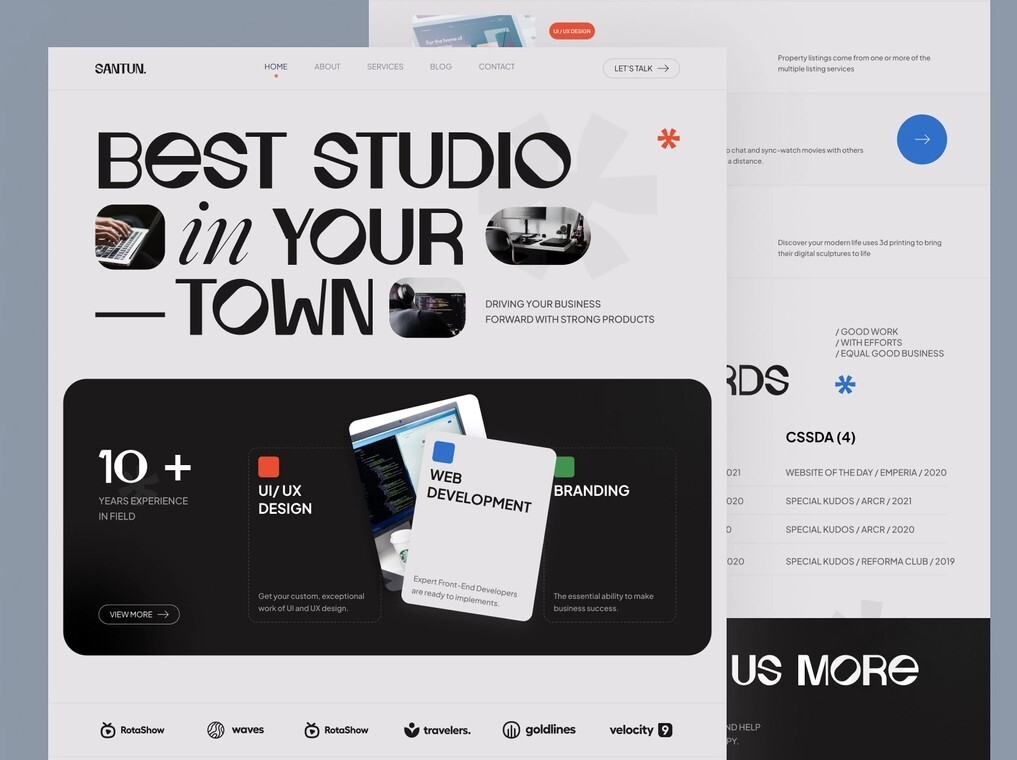
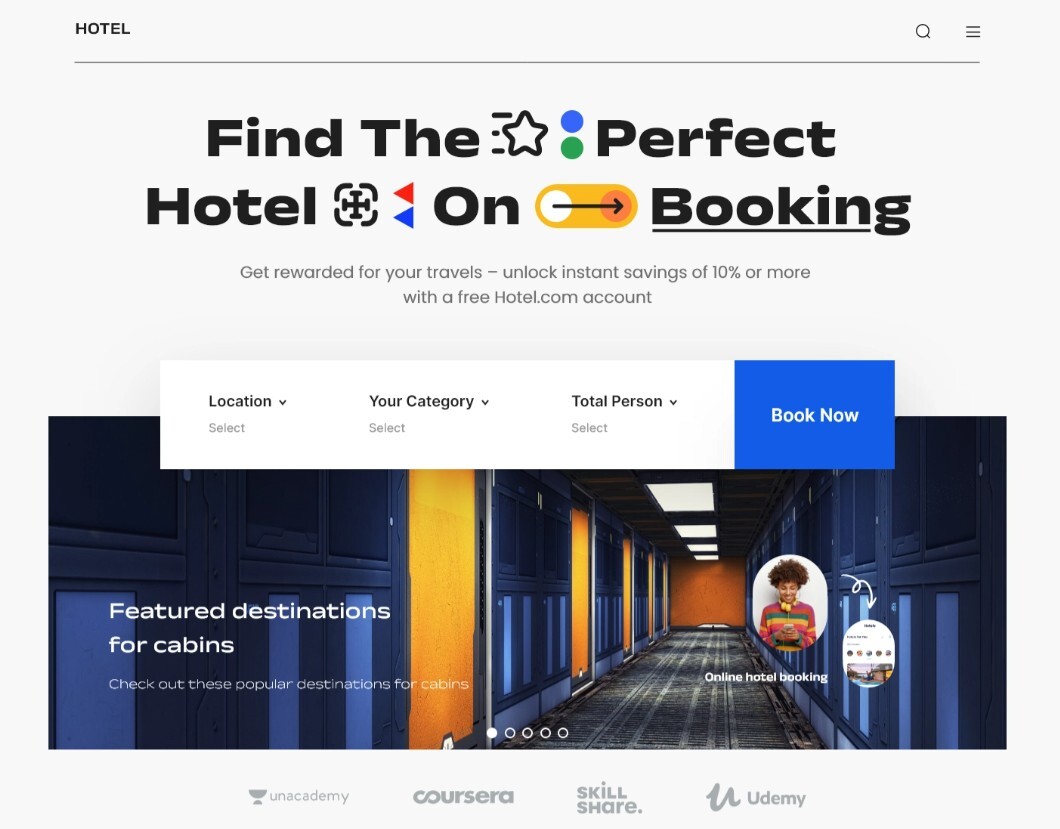
Royhan M Khawarizmi의 Santun 웹사이트에서 흥미로운 글꼴 선택
간단한 헤더 디자인
머리글을 잘 정의하고 깔끔하게 유지하면 방문자에게 제안으로 부담을 주지 않는 것처럼 느낄 수 있습니다. 창의적인 웹사이트 헤더는 매우 단순한 모양을 가질 수 있습니다.
여기에서 공백 개념이 유용합니다. 디자인에서 여백은 요소나 아이콘이 없는 빈 공간과 같습니다. 아이디어에 "공기"를 불어 넣어 시각적 계층 구조를 더욱 두드러지게 만듭니다. 공백은 또한 디자인 노이즈를 줄이고 요소로 인한 과부하를 제거하며 탐색을 돕습니다.
하나는 웹사이트 헤더 에 동일한 규칙을 구현할 수 있습니다 . 헤더에 회사 로고와 탐색 모음이 있는 경우 특히 로그인 버튼이 있는 경우 버튼과 이미지 사이에 상당한 거리가 있어야 합니다. 그렇지 않으면 사람들이 잘못된 요소를 계속 클릭하게 됩니다.

Shakuro 의 식사 서비스 홈페이지
웹사이트가 기업 또는 전자 상거래 회사에 속할 때 검색 표시줄은 필수입니다 . 이 요소는 간단합니다. 그러나 공백 법칙도 준수해야 합니다. 머리글 디자인은 잘리거나 어수선하거나 겹치지 않는 등 다양한 길이의 문의가 포함된 검색 필드를 포함할 수 있을 만큼 충분히 넓어야 합니다. 현장에서 자리 표시자로 CTA를 포함하는 것이 좋습니다.
숨겨진 탐색(햄버거 메뉴)
이것은 웹 사이트 디자인에 점점 더 많이 사용되는 솔루션입니다. 햄버거 메뉴는 클릭하면 전체 메뉴를 표시하는 세 줄의 작은 아이콘입니다. 이 기술은 디자이너가 메인 화면에 집중해야 할 때 사용합니다.
사이트 사용성 측면에서 이것은 좋은 선택입니다. 이러한 메뉴는 모바일 디자인에서 비롯되었으며 이미 사용자에게 친숙합니다. 햄버거는 사진이나 비디오를 사용하여 제품을 고품질로 표현하는 데 중점을 둔 홍보 사이트에 적합합니다. 이 옵션은 고객이 바구니, 선택한 제품 및 빠른 액세스에 대한 검색 필드가 있어야 하므로 온라인 상점에는 적합하지 않을 수 있습니다.

오른쪽 상단 모서리에 햄버거 메뉴가 있는 Masud Rana의 웹사이트 디자인
모바일 헤더 디자인
헤더는 웹사이트의 데스크톱 버전뿐만 아니라 모바일 버전에서도 올바르게 표시되어야 합니다. 따라서 반응성이 좋고 더 작은 해상도에 잘 적응해야 합니다.
사용 가능한 공간이 훨씬 작기 때문에 서랍이나 햄버거 메뉴는 필수입니다. 거기에 링크, 연락처 및 추가 정보를 배치할 수 있습니다. 특별 제안, 로고 및 로그인 버튼은 클라이언트 상호 작용에 중요한 요소이므로 상단 표시줄에 유지해야 합니다.

Lyft 웹사이트: 모바일 및 데스크톱 버전
기억해야 할 또 다른 사항은 모바일 웹사이트가 수직적 계층 구조를 가지고 있다는 것입니다 . 즉, 가로 및 세로 콘텐츠를 모두 재정렬하여 새로운 패턴에 맞춰야 합니다.
모바일 트래픽은 크게 증가하여 2022년에는 58% 에 도달했습니다. 이러한 사실 로 인해 데스크톱 화신에서도 모바일 지향적으로 보이는 웹사이트 디자인이 탄생했습니다 . 예를 들어 큰 영웅 이미지와 햄버거 메뉴의 구현은 모바일 디자인에서 비롯됩니다.
결론적으로
요약하면 헤더는 웹사이트의 명함과 같습니다. 독특하고 읽기 쉬우며 즉시 관심을 끌 수 있어야 합니다. 따라서 웹사이트를 디자인할 때 이 기사의 다양한 팁을 따라 완벽하게 보이는 헤더를 얻으십시오.
또한 웹 사이트를 최신 상태로 유지하려면 정기적으로 변경하는 것이 중요합니다. 웹 사이트 헤더 디자인은 환상적으로 보일 수 있습니다. 그러나 구식이라면 중요하지 않습니다.
웹사이트 개편이 필요하다고 생각하십니까? 신제품을 위한 웹 디자인이 필요하십니까 ? 회사 브랜드에 맞는 스타일리시한 컨셉을 원하시면 연락주세요.
"비쥬얼스토리"는 디지털 웹 에이전시로 23년의 경험을 갖고 있으며, 반응형 웹 사이트 구축, 반응형 홈페이지 제작, 모바일 앱 개발, 온라인 마케팅, 브랜딩(로고 제작), 동영상 제작, SNS 마케팅 등 다양한 디지털 마케팅 서비스를 제공합니다. 국내외 다양한 기업 및 기관과 협업하여 다양한 프로젝트를 수행하며, 전문성과 창의성을 바탕으로 최적화된 디지털 마케팅 전략을 제공하는 것을 목표로 합니다. 고객들의 비즈니스 목표를 이해하고, 새로운 아이디어와 창의적인 디자인으로 고객들의 요구에 맞는 솔루션을 제공하여, 고객들의 비즈니스 성공에 기여하고 있습니다.
#웹사이트구축, #웹에이전시, #반응형웹사이트제작업체, #기업사이트제작업체, #홍보사이트제작업체, #홈페이지제작업체, #홈페이지구축업체, #검색엔진최적화전문업체, #웹디자인업체, #홈페이지디자인업체, #웹사이트구축업체, #웹사이트제작업체, #브랜드사이트제작업체, #홈페이지개발사, #홈페이지개발업체, #쇼핑몰구축업체, #맞춤형홈페이지제작업체, #반응형홈페이지구축업체, #홈페이지구축업체
출처 : https://shakuro.com/blog/website-header-design-in-2020-best-practices-and-examples
'홈페이지 구축 칼럼' 카테고리의 다른 글
| 웹 사이트 기획의 핵심, IA (정보 구조) 설계 (0) | 2023.03.05 |
|---|---|
| 웹 사이트 기획 시 고객 인터뷰에 대한 고민. 무엇을 물어 볼 것인가? (0) | 2023.03.05 |
| 2023년 UI/UX 디자인 트렌드 (웹 사이트 디자인 트렌드) (0) | 2023.03.04 |
| 2023 웹 디자인 가이드 완벽 정리 (홈페이지 디자인 가이드) (1) | 2023.03.04 |
| UI에 적용 가능한 애니메이션 효과 10가지 (홈페이지 디자인) (0) | 2023.03.04 |



