2023년을 맞이하며, UI/UX 디자인 분야에서도 새로운 트렌드가 등장하고 있습니다. 이번에는 모바일 앱과 웹사이트 모두에 적용될 인기 있는 디자인 트렌드를 살펴보는 것이 어떨까요?

우리 삶의 모든 영역에서 패션, 라이프스타일, 취미, SNS 등 모두 트렌드가 존재합니다. 제품이 사용자의 마음을 사로잡고 시장에 오랜 시간 유지되기 위해서는 트렌드를 반영하는 것이 중요합니다. 마찬가지로, 모바일 앱과 웹 디자인도 사용자 취향과 효과적인 전략에 따라 매년 변화합니다. 경험이 풍부한 전문가들은 프로젝트를 최신 상태로 유지하기 위해 항상 최신 트렌드를 따르고 있습니다.
이번에는 2023년에 인기가 예상되는 모바일 앱과 웹사이트 모두에 대한 UI/UX 디자인 트렌드를 정리했습니다. 비즈니스 소유자는 제품 아이디어를 찾고, 디자이너들은 영감을 얻을 뿐만 아니라, 새로운 방법으로 기능을 구현하고 기타 중요한 팁을 발견할 수 있습니다.
전반적인 트렌드
가상현실
가상 및 증강 현실 기술은 비디오 게임 산업에서 널리 사용됩니다. 이러한 기술은 디지털 세계를 우리의 물리적인 차원과 연결시킵니다. 이러한 특징은 사람들의 능력을 확장하고 디지털 물체와 상호작용할 수 있도록 합니다. 예를 들어, 유명한 포켓몬 모바일 게임은 AR을 사용하여 사용자들이 도시 주변을 걸어다니며 카메라로 작은 몬스터를 잡을 수 있게 합니다.
2023년에는 가상 현실 기술이 전자상거래를 비롯한 다른 분야에서 두드러지게 발전할 것입니다. AR을 사용하면 기업은 제품을 가장 좋은 각도에서 보여주고 잠재적인 고객에게 더 가깝게 끌어들일 수 있습니다. IKEA Place 모바일 앱은 이에 대한 완벽한 예입니다. 이 앱은 사용자들이 기업의 가구를 가상으로 자신의 집에 놓고 배치하여 맞는지 확인할 수 있도록 합니다. 이는 잠재적인 고객에게 제품을 소개하는 완벽한 방법입니다.

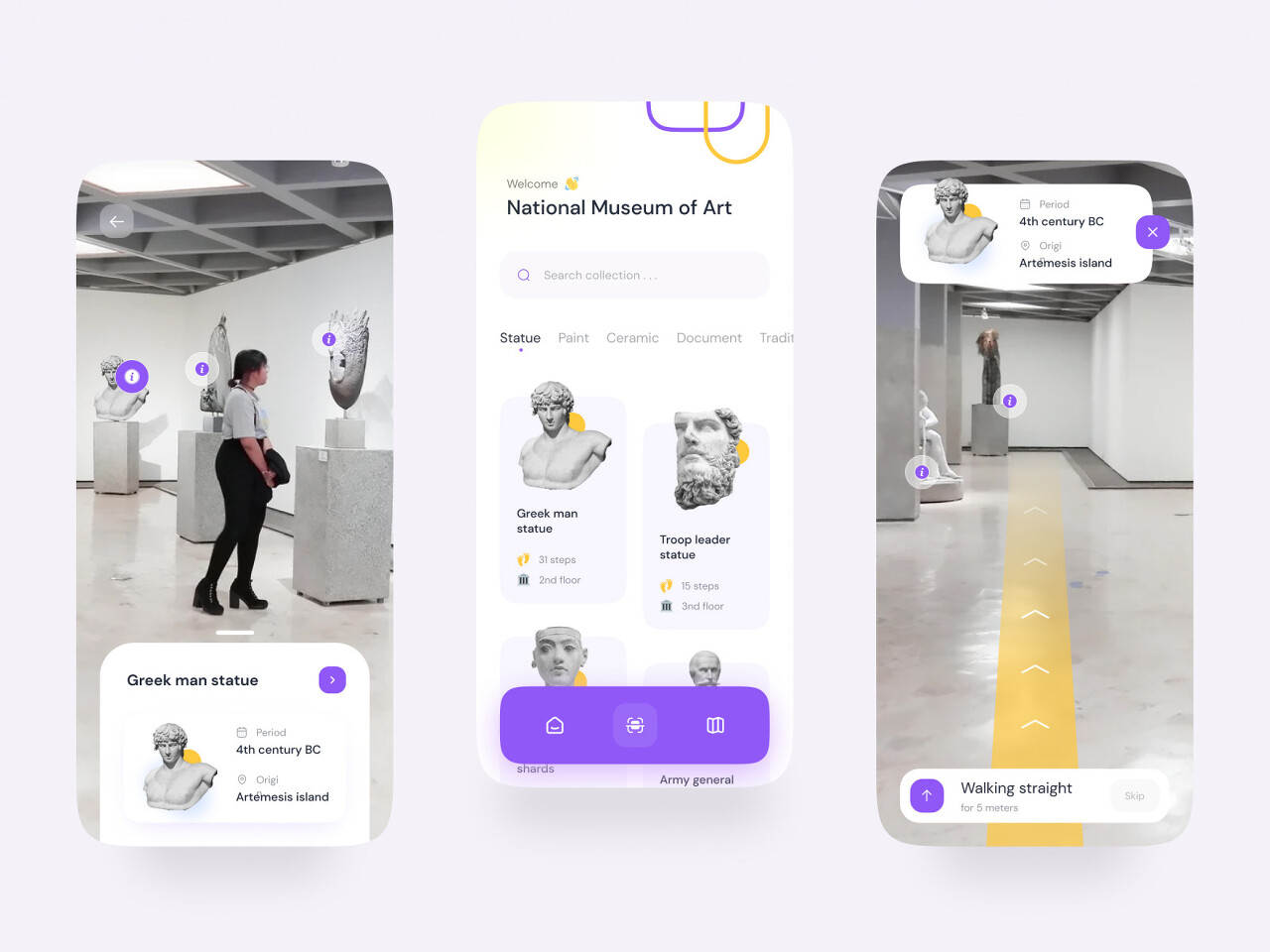
Maulana Farhan의 AR 박물관 앱 디자인
Facebook Meta와 같은 VR 툴킷을 사용하면 사용자들이 자신만의 디지털 세계를 만들고 상호작용할 수 있습니다. 이러한 기술은 회의, 강의, 학습 등에 적합합니다. 이러한 디지털 환경을 통해 기업들은 블록체인을 사용하여 제품을 제공하고 온라인으로 판매할 수 있습니다.
최근 연구에 따르면, AR을 기반으로 한 제품과 상호작용하는 것은 전환율이 94% 더 높다는 결과가 나왔습니다. 이는 기술이 고객들이 제품을 이리저리 움직이거나 착용하거나 집 안에 배치하는 것을 허용하기 때문입니다.
이 UI 트렌드는 화장품, 헬스케어 및 소매업계에서도 퍼져나가고 있습니다. 기술은 온라인 스토어, 메신저, 스트리밍 서비스, 소셜 네트워크 등을 크게 발전시키고 있습니다.
웹 페이지 로딩 속도 개선
웹사이트의 반응 속도 향상은 사용자 경험을 높이기 위한 추세입니다. 페이지 로딩 속도가 느리다면 사용자는 기다릴 여유가 없어 다른 웹사이트로 이동할 가능성이 높아집니다. 약 70%의 고객이 로딩 속도가 영향을 미치는 것으로 밝혀졌습니다. 제품 출시 시점에서 빠른 반응 속도는 기업의 평판에 영향을 미칠 수 있습니다.
그래서 UI/UX 디자이너와 웹 개발자는 페이지 반응 속도를 최적화해야 합니다. 예를 들어, 비디오 파일 형식, 이미지 크기, 서버 안정성 등을 다룰 수 있습니다. 사용되는 서체의 수를 줄이면 작업 속도를 높이고 디자인을 개선할 수 있습니다.
모바일 웹사이트의 경우, 구글의 오픈소스 프로젝트인 AMP(accelerated mobile pages)를 사용할 수 있습니다. 이 기술은 특별한 HTML 및 CSS 버전을 사용하여 스마트폰에서 페이지 로딩 속도를 높입니다. 일반 웹 페이지와 비교해 AMP 버전은 2.5초 더 빠르게 로딩됩니다. 결과적으로 사용자 경험과 이익을 향상시킬 수 있습니다.
크로스 플랫폼 개발에 초점
우리는 매일 다양한 기기를 사용합니다. 태블릿, 스마트폰, 데스크톱, 스마트워치 등 다양한 종류의 기기가 있으며, 각각 독특한 운영 체제를 가지고 있습니다. 기업이 영향력을 확대하기 위해서는 가능한 모든 플랫폼에서 애플리케이션 또는 웹사이트를 출시하는 것이 좋습니다.
각 기기는 UI/UX 디자인과 관련된 고유한 요구 사항과 특징을 가지고 있습니다. 걸음 수를 추적하는 앱은 스마트폰에서 멋질 수 있지만, 스마트워치에서는 화면이 너무 작기 때문에 전혀 다른 인터페이스를 가져야 합니다. 또한 사용자들이 기기를 전환할 때 다양한 경로를 선택하기 때문에 이 측면을 고려해야 합니다.
모바일 퍼스트 디자인
UI/UX 디자인 트렌드는 크로스 플랫폼 개발에 중점을 두는 것을 제안하지만, 이것은 모바일 버전에서 시작해야 합니다. 이러한 경향은 2022년에는 대략 62%의 웹사이트 트래픽이 모바일에서 발생할 것으로 연결됩니다. 따라서 기업은 먼저 스마트폰용 웹 디자인을 만들고 다른 플랫폼(데스크탑이나 태블릿 등)용 동일한 툴킷으로 재구축해야 합니다.
이 접근 방식은 다양한 화면 해상도 및 디바이스에서 특정 규모 가능한 반응형 디자인을 채택해야 합니다. 물론, 비용 및 시간 효율적인 방식이어야 합니다. 또한 디자이너는 기기 사용 시 상황을 인식해야 합니다. 주변 소음이나 조명 부재는 경험에 큰 영향을 미칩니다. 이를 컨텍스트-퍼스트 디자인이라고 하며, 이러한 실천법은 앞으로 더 인기를 얻을 것입니다.
디지털 웰빙
CNN 보도에 따르면, 평균 성인은 하루에 스마트폰, TV, 노트북 등에서 11시간 이상의 화면 시간을 보내고 있습니다. 이러한 시간은 노출로 인해 우울증, 불면증 등의 위험 요소를 초래합니다. 특히 이전보다 더 많은 시간을 디지털 기기에 사용하게 된 최근 대유행 이후에는 더욱 그러합니다.

초일 슈아프릴(Choirul Syafril)의 디지털 웰빙 앱(Digital Wellbeing App)
디지털 웰빙과 스크린 시간 관리에 대한 관심이 증가하면서 이제는 사용자들이 건강하지 않은 습관에 대한 통제를 얻을 수 있는 웰빙 모바일 앱에 추적 도구를 추가하는 것이 좋은 아이디어입니다. 예를 들어, 하루 사용량 통계를 구현하고 허용량을 초과할 때 푸시 알림을 제공합니다. 습관을 버리는 것은 어렵지만 인식은 첫 번째 단계입니다. 또한, 사용자들이 자신의 건강에 대해 회사가 관심을 가진다는 것에 만족할 것입니다.
고객 경험 향상을 위한 UI 트렌드
접근성
각각의 사람은 독특한 특성을 가지고 있으므로 디자이너는 이 사실을 고려해야 합니다. 포용성은 비즈니스가 목표 대상 고객군에 대한 영향력을 더 깊이 퍼뜨리고 사용자 경험을 개선하는 데 도움이 됩니다. 예를 들어, 문화적 및 언어적 차이, 성별, 연령, 그리고 특별한 신체 또는 정신적 능력을 고려해야 합니다.
이 경우, 디자이너는 특별한 능력을 가진 사람들이 접근하지 못하는 UI/UX 디자인 요소를 확인해야 합니다. 이러한 실천 방법에는 제품을 완전히 사용할 수 없는 상황을 연구하는 것도 포함됩니다. 현명한 생각은 특정 그룹의 사람들을 빌드 테스트 및 개발에 초청하여 도움을 받는 것입니다. 최종적으로, 애플리케이션은 사용자가 컨텐츠와 상호작용하는 다양한 방법을 제공해야 합니다.
음성 인식, 대조가 높은 색상, 텍스트 및 이미지 크기 조정, 비디오 자막 - 이러한 기능을 구현하는 데 사용할 수 있는 몇 가지 예시입니다. 이러한 기능을 구현하는 데 사용할 수 있는 다양한 도구가 있습니다. 예를 들어, W3C 가이드 또는 WhoCanUse 서비스를 사용하여 모바일 및 웹사이트 디자인이 색맹인 사람들에게 적합한지 확인할 수 있습니다.
개인화
이 기능은 2020년 이후로 급부상한 UI 트렌드 중 하나입니다. 그러나 이전에는 광고와 추천에서만 사용되었습니다. 사용자의 취향, 검색어, 위치 등을 기반으로 특정 콘텐츠를 제안했습니다. 이제 모바일 앱 및 일부 웹사이트에서는 사람들이 설정을 조정할 수 있게 되었습니다.
예를 들어, 텔레그램 메신저는 사용자가 색상 테마, 텍스트 크기, 배경 등을 변경하고 고양이 언어 같은 사용자 정의 언어 팩을 설치할 수 있도록 합니다. 물론 맞춤화 수준은 앱에 따라 다릅니다. 이커머스 웹사이트라면 아바타와 알림 설정을 넘어서는 것은 필요하지 않습니다.
다른 좋은 예시는 숙박 서비스를 제공하는 Airbnb 웹사이트입니다. 사용자의 검색, 현재 위치 및 이전 여행에 따라 랜딩 페이지를 사용자 맞춤형으로 변경하는 스마트 알고리즘을 사용합니다.
고도화된 마이크로 인터랙션
마이크로 인터랙션은 모든 인터페이스에서 중요한 부분입니다. 이는 다양한 스위치, 버튼 및 바로, 사람이 응용 프로그램과 상호 작용할 때 시각적인 응답을 보여주는 것입니다. 사용자 흐름을 향상시키고 사람들이 앱과 계속 상호 작용할 수 있도록하는 것을 목적으로합니다.

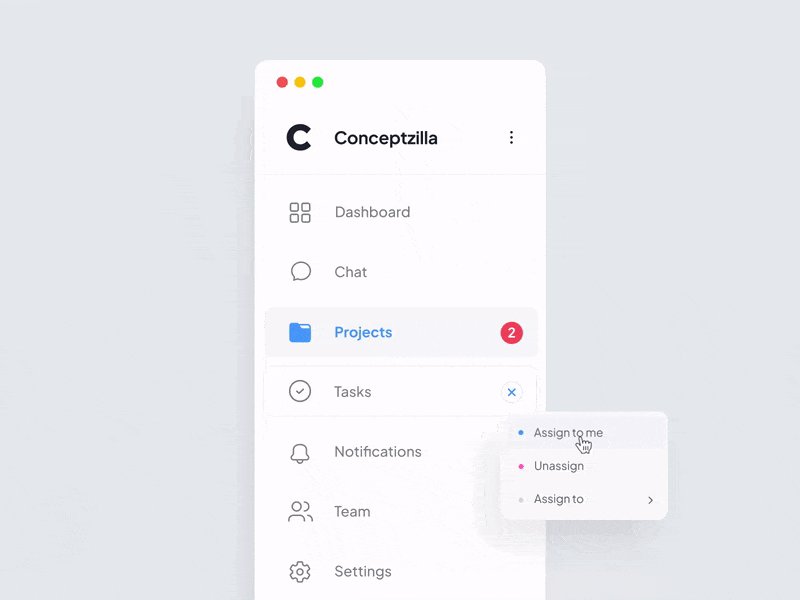
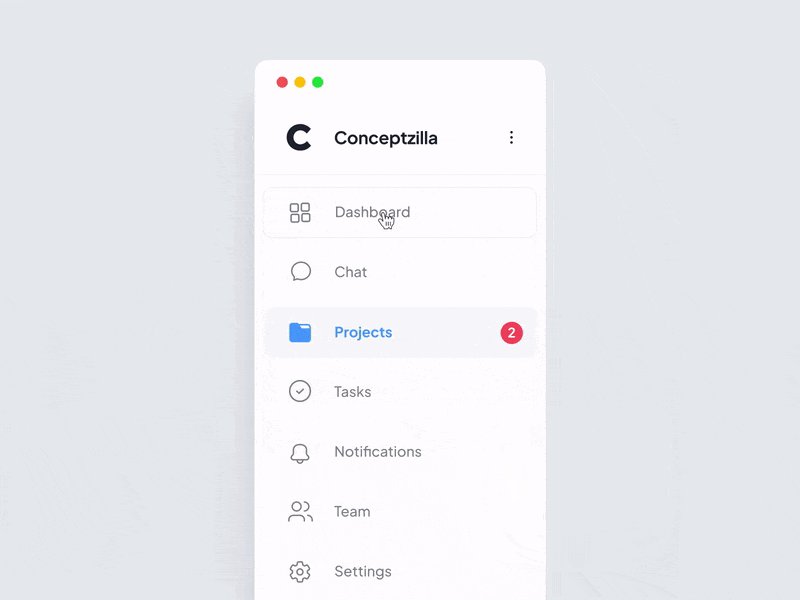
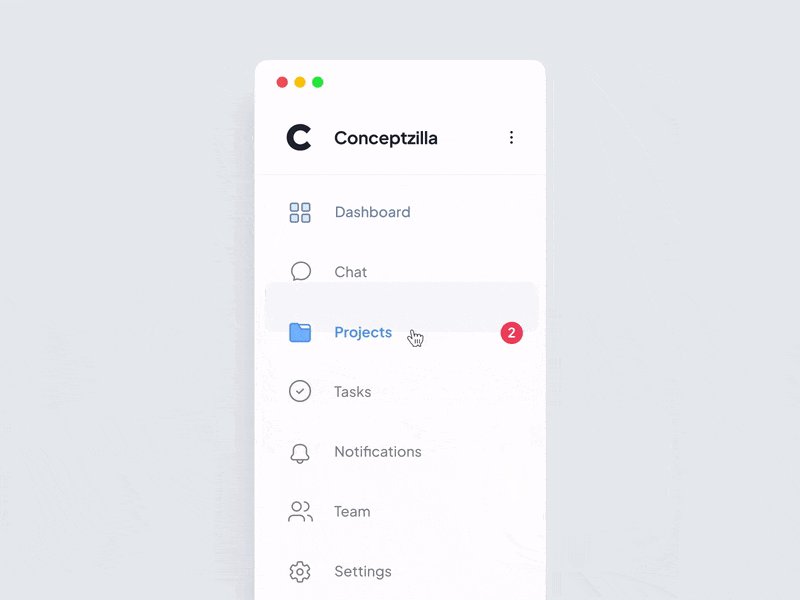
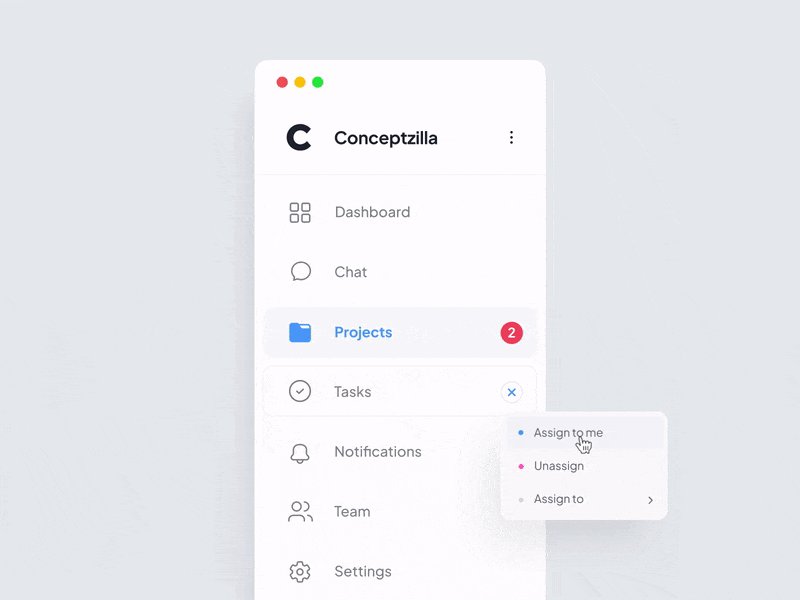
Conceptzilla의 사이드바 마이크로인터랙션
고급 마이크로 상호작용은 보다 섬세한 것입니다. 그러나 더 많은 피드백을 제공하며 더 편리합니다. 이러한 것들은 다양한 손 모션, 아이콘 애니메이션, 무선 도구, 음성 인터페이스 (VUI) 등이 포함됩니다. VUI와 같은 고급 마이크로 상호작용은 사용자 경험을 더욱 강화하는 동시에 위험한 작업 환경에서 안전을 향상시키고 행동으로의 경로를 단축하는 역할도 합니다. micro-
몰입형 스크롤링
Immersive scrolling(몰입형 스크롤링)은 모션 디자인과 밀접한 관련이 있습니다. 전통적인 스크롤링은 정적이기 때문에 애니메이션 또는 비디오 콘텐츠와 함께라도 상대적으로 지루합니다. 그러나 특정 계층 구조를 통해 수직 이동을 향상시켜 메시지를 전달할 수 있습니다.
이제 JavaScript와 애니메이션 라이브러리를 사용하여 디자이너는 표시된 콘텐츠, 순서 및 모양에 대한 더 많은 제어권을 가질 수 있습니다. 스크롤 자체도 부드러운 또는 특정 동작을 달성하기 위해 수정될 수 있습니다. 예를 들어, 특정 요소에 대한 전환, 비디오의 확대 및 축소, 이미지의 모양 변경 등입니다. 이 기능을 통해 비즈니스는 그들의 제품을 이야기식 방식으로 제시할 수 있습니다. 적절한 전략을 통해 웹사이트는 더 매력적이고 사용하기 쉬운 방식으로 변할 수 있습니다.
UI/UX디자인 스타일 트렌드
브루탈리즘과 네오브루탈리즘 (Brutalism and neobrutalism)
브루탈리즘은 건축 양식에서 기원한 원형적인 형태와 재료 사용을 강조하는 스타일로, 2023년에 순수한 형태로, 그리고 키치와 네오브루탈리즘과 함께 돌아올 예정입니다. 이 스타일은 디자인의 규칙을 깨고, 산만한 페이지를 만들 수 있게 해줬던 예전으로의 향수를 불러일으킵니다. 시스템 폰트, 강한 대조, 단색 배경, 아웃라인, 편집되지 않은 이미지 등, 모든 것이 처음에는 이상하게 보일 수 있지만, 이것이 브루탈리즘의 매력입니다. 이러한 스타일은 다른 일반적인 디자인보다 눈에 띄고 기억에 남을 것입니다.

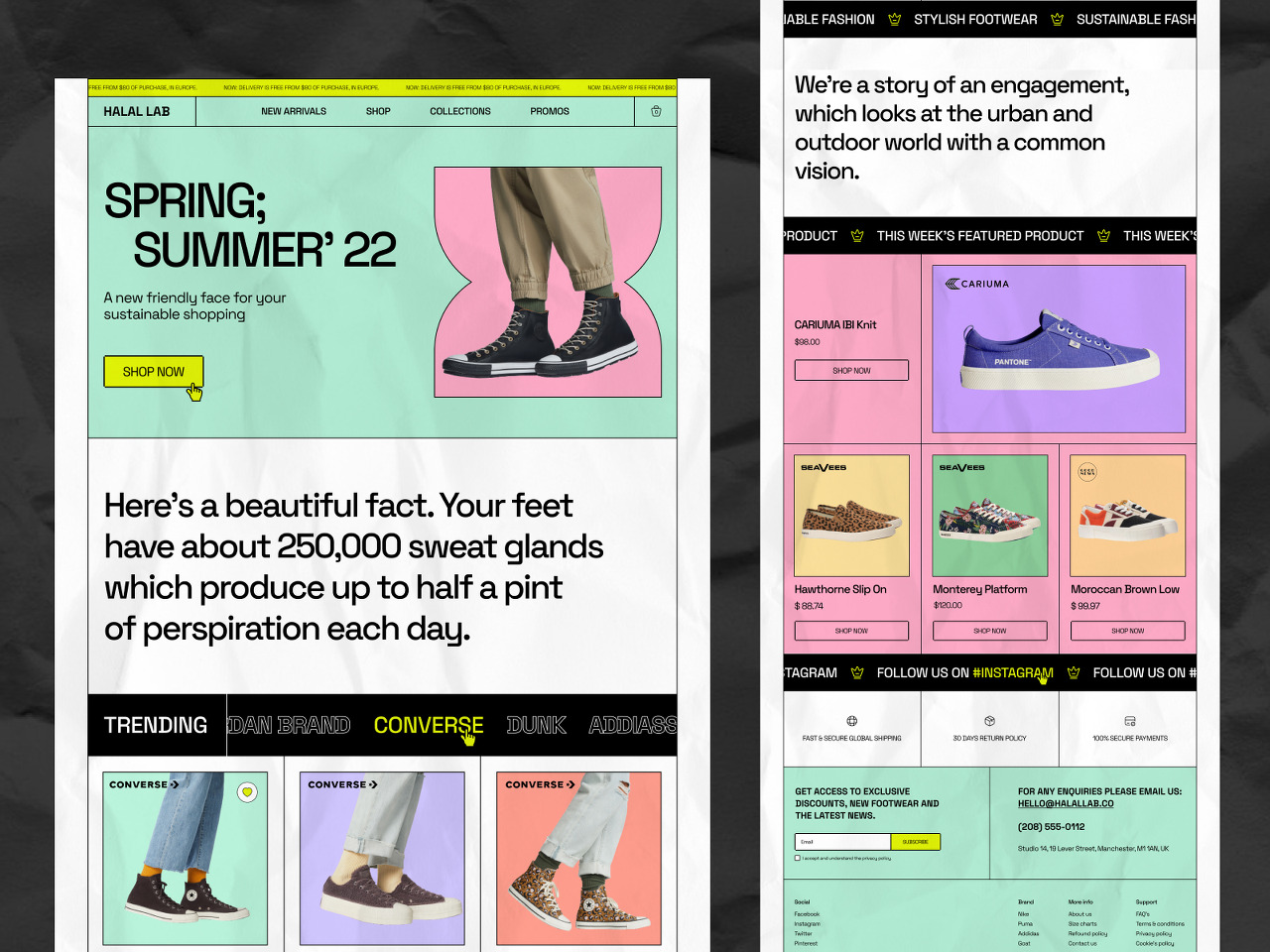
Arman Chowdhury Nijum에 의한 전자 상거래 웹 레이아웃 탐색
네오브루탈리즘은 비슷한 특징을 가지고 있습니다. 표준적인 스타일과 비교해 보면, 순수한 검정색(#000000)과 다른 밝은 색을 결합합니다. 후자는 보통 함께 작동하지 않으며 이상한 인상을 줍니다. 그림자는 흐리거나 부드럽게하지 않고, 마커 스케치와 같이 날카롭고 평평합니다.

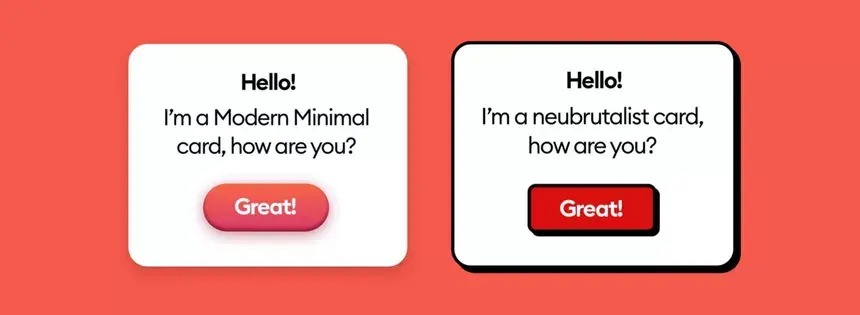
Style comparison by Hype4의 스타일 비교
이러한 디자인은 처음에는 처리하기 어렵게 보일 수 있지만, 더 보수적인 타이포그래피 덕분에 높은 가독성을 가집니다. 폰트는 색상 조합에서 빠져나와 충분히 두꺼워져 눈에 띄게 됩니다. 이 스타일은 Figma와 Gumroad에 의해 인기를 얻었으며, 곧 다른 회사들도 이를 시도하기 시작했습니다. 우리는 종종 웹사이트 디자인에서 neobrutalism을 볼 수 있으며 때로는 모바일 앱에서도 볼 수 있습니다.
그라디언트(Gradients)
2023년에는 그라데이션이 다시 돌아와서 이야기와 시각화에 중요한 역할을 할 것입니다. 이전의 미니멀한 색상 팔레트에서부터 더 화려한 색상과 복잡한 모양으로 바뀔 것입니다.
이 UI/UX 디자인 트렌드 덕분에, 창작자들은 사용자들의 마음 속에서 특정한 감정을 소리 없이 불러일으키기 위해 그래픽적인 옵션을 더 많이 가지게 될 것입니다. 이렇게 하면 그들은 사람들의 행동과 웹사이트에 대한 의견을 영향을 미칠 수 있을 것입니다. 예를 들어, 부드러운 패스텔 그라데이션은 미용 브랜드와 같은 연관성, 가벼움 및 평온을 증대시키는 데 뛰어납니다. 활기찬 팔레트는 스포츠, 도시 옷 및 다른 비즈니스에 잘 어울립니다. 또한 피트니스 또는 이러닝과 같은 앱에서 사람을 집중시키고 격려하는 데 적합합니다.

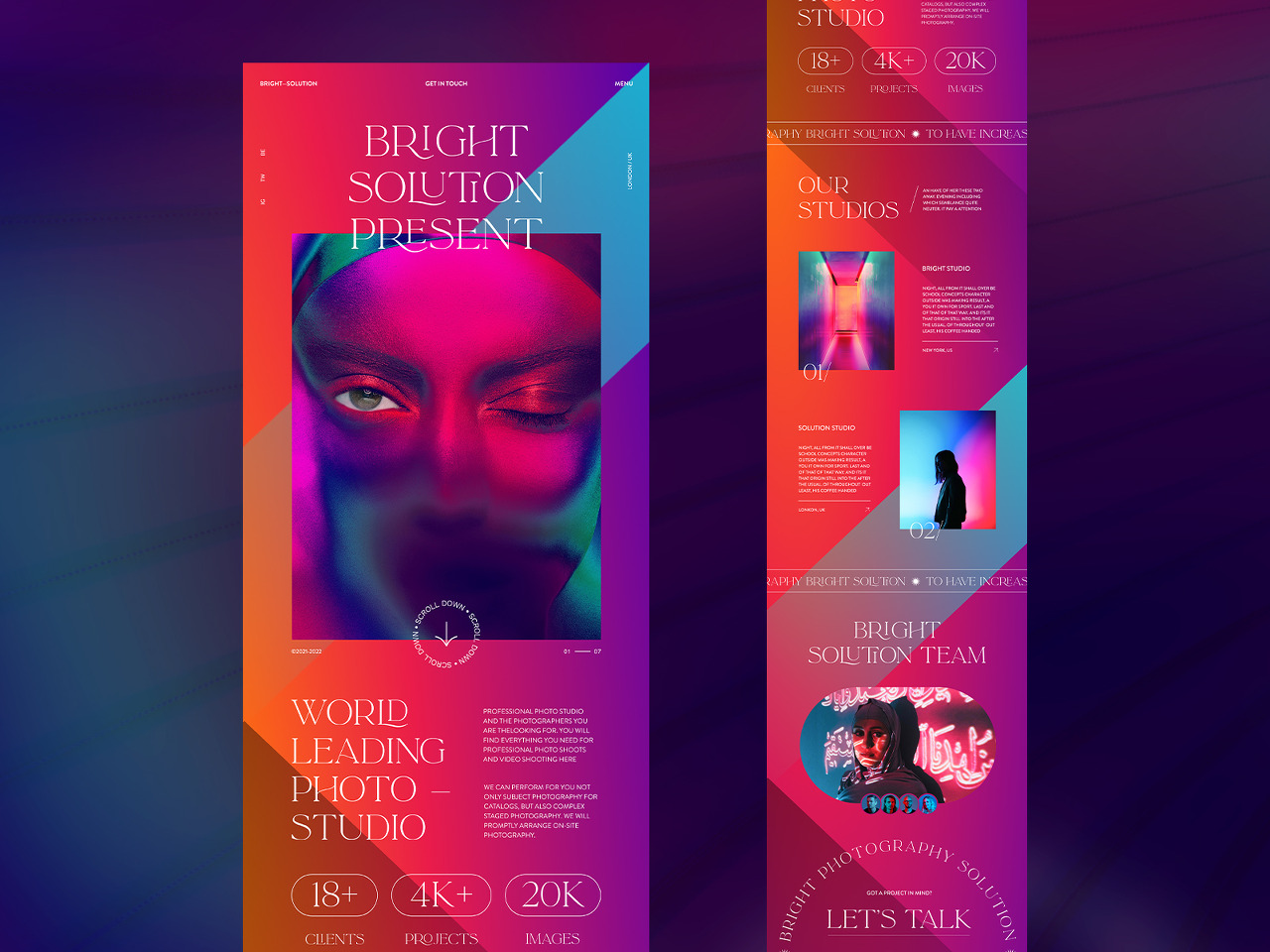
아크라프 엘카미(Achraf Elkaami)가 디자인한 포토 스튜디오 웹사이트
커스텀 일러스트레이션 (Custom illustrations)
대부분의 디자이너들은 자신의 작업물에 스톡 이미지를 사용하는 것에 익숙해졌습니다. 몇 초, 몇 번 클릭하면 텍스트 블록이 고품질의 테마 이미지로 채워집니다. 그러나 템플릿처럼 보이는 솔루션 시대는 지나갔습니다.
스톡 일러스트레이션의 이점은 개발 프로세스를 가속화하고, 찾기 쉽고, 거의 모든 컨셉과 어울린다는 것입니다. 그러나 큰 단점이 있습니다. 이러한 이미지들은 무난하고 개성 없이 디자인 되어 있어 웹사이트나 모바일 앱이 보잘것없이 보이게 됩니다.
기업들은 제품의 모든 요소에서 독창성을 추구해야 하며, 그것은 커스텀 일러스트레이션을 포함합니다. 이러한 그래픽은 브랜드와 일치하며, 메시지를 전달합니다. 이러한 시각적 요소들은 감정적인 연결을 기반으로 소비자와의 단단한 유대 관계를 만듭니다. 사람들은 이미지를 빙빙 돌려보며 제품을 인식합니다. 마치 브랜드가 자신들의 오래된 친구인 것처럼 말이죠.
물론, 유니크한 일러스트레이션은 비용이 많이 듭니다. 숙련된 아티스트를 고용하고 특정 스타일을 만드는 시간이 필요합니다. 그러나 비용은 결국 상환될 것입니다. 고객들은 회사가 사용자 경험에 대해 신경쓰는 것을 알아차릴 것입니다.
더 많은 폰트, 더 많은 텍스트
웹 디자인 트렌드는 다층 제목을 사용하는 것을 제안합니다. 이러한 변화는 웹사이트를 열 때 즉시 데이터를 제공하고자 하는 열망과 연관이 있습니다. 이러한 추세는 상호작용 속도를 향상시키고 대부분의 정보를 빠르게 확인할 수 있도록 만듭니다. 그러나 조심해야 합니다.
디자이너는 타이포그래피와 적절한 글꼴을 선택해야 합니다. 그렇지 않으면 사용자를 압도하는 정보 폭풍을 만들 확률이 높습니다. 또한, 이러한 추세는 세리프가 있는 클래식한 웹사이트 디자인을 버리도록 제안합니다. 우리는 더 많은 폰트를 볼 것이며, 서로 다른 투명도와 함께 어두운 색상, 볼드체 및 이탤릭체가 사용될 것입니다.
비대칭적인 레이아웃
시각적 계층 구조는 디자인의 핵심적인 측면 중 하나입니다. 이를 통해 콘텐츠를 다루기 쉽고, 높은 가독성과 명확한 구조를 만들 수 있습니다. 일반적으로 디자이너들은 모든 요소를 라인에 따라 배치하는 "보이지 않는" 그리드를 사용하여 구조를 구축합니다.
이러한 웹 디자인 트렌드에서는 이러한 엄격한 계층 구조를 더 이상 자주 볼 수 없을 것입니다. 그 이유는 우리에게 시각적인 지루함을 주기 때문뿐만 아니라, 이러한 레이아웃은 이야기 전달, 몰입 및 메시지 전달에 덜 효과적입니다. 따라서 부유하는 요소, 3D 또는 유사 3D 효과, 유기적인 형태, 화려한 글꼴 및 비대칭 배치가 더 좋은 선택입니다.

맥스 비어드(Max Beard)의 웹사이트 컨셉
스플릿 스크린 웹사이트 디자인은 더욱 일반적이 될 것입니다. 이는 한 가지 주제와 관련된 다양한 콘텐츠를 표시하기 위해 화면을 두 부분으로 나눕니다. 예를 들어, 한쪽은 공격적인 타이포그래피를 사용하고, 다른 한쪽은 해당 이미지나 비디오를 사용합니다. 이 레이아웃은 비즈니스에서 전자 상거래 웹사이트에서 자주 사용됩니다. 최신 추세는 스플릿 스크린을 흐릿하거나 대화형 라인, 색상 전환, 라이트 모드 및 다크 모드로 개선하는 것을 제안합니다.
3D 애니메이션
3D 요소는 디자인의 일부로서 꽤 오랫동안 사용되어 왔습니다. 사용자 이미지의 정적 장식이나 자리 표시자로 사용되기도 했습니다. 사실, 2D 예술과 비교하여 이러한 그림은 더 몰입감 있고 눈에 띄기 쉽고 더 많은 잠재력이 있으며 회사의 메시지를 전달하는 데 더욱 효과적입니다.

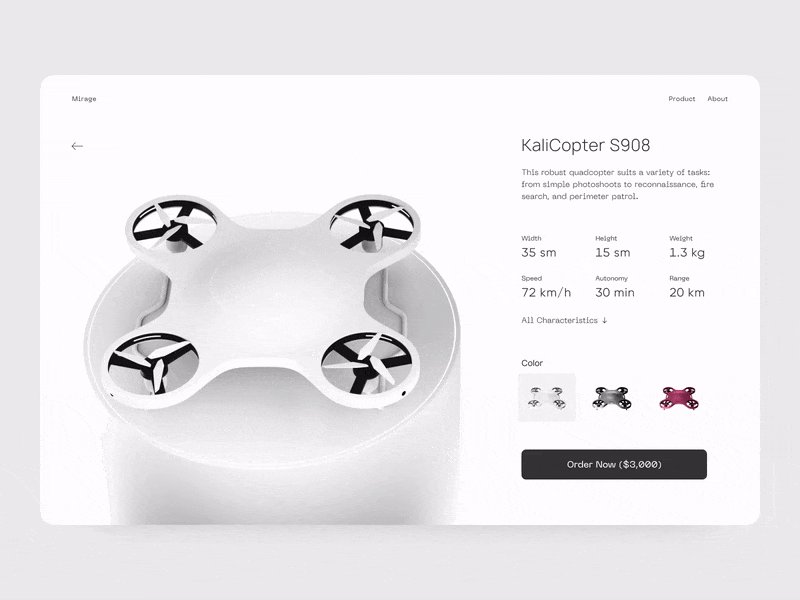
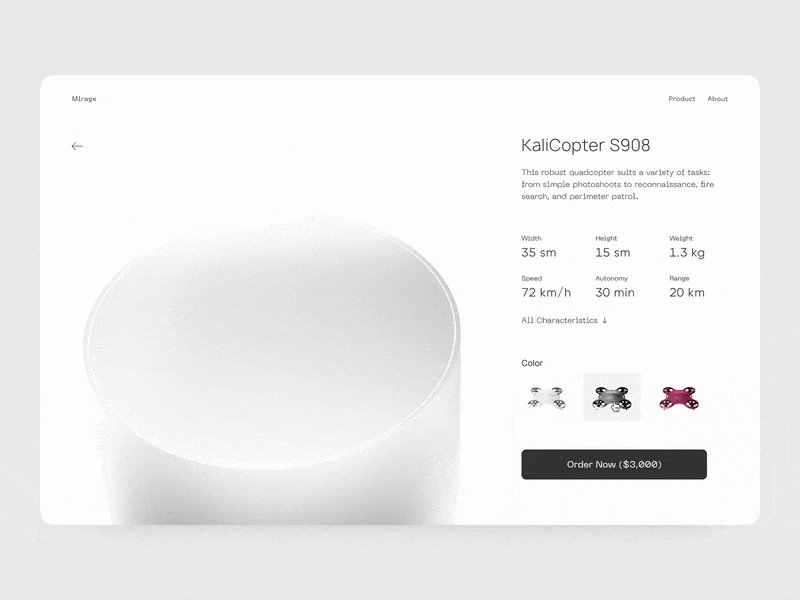
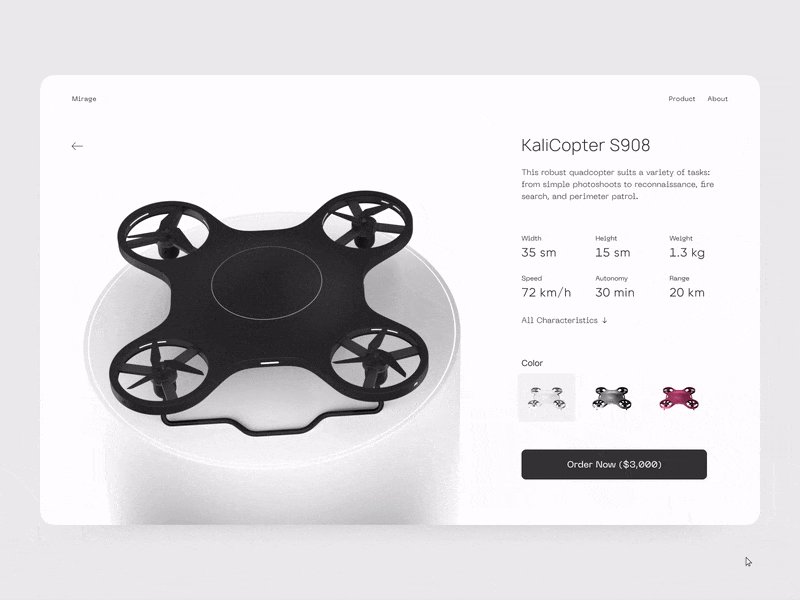
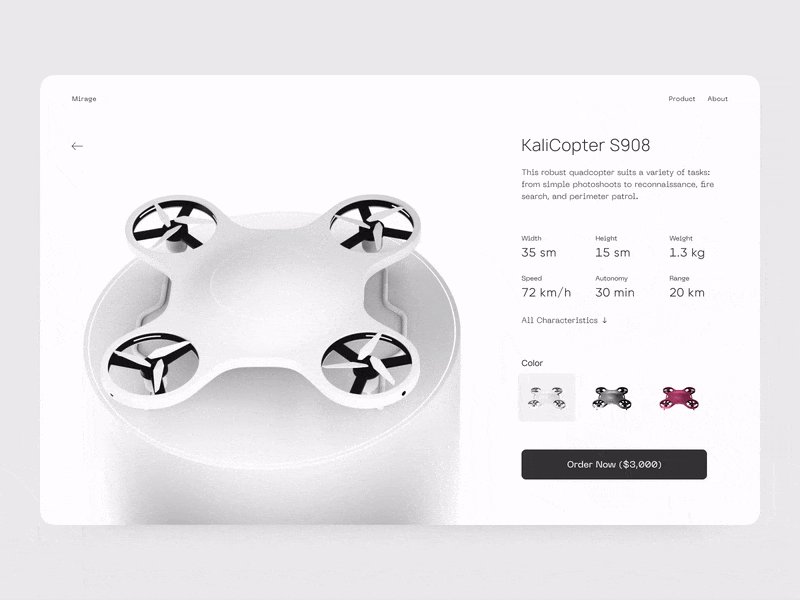
Conceptzilla 쿼드콥터 이커머스 스토어 애니메이션 컨셉
023년 UI 트렌드는 이러한 아이디어를 새로운 수준으로 끌어올립니다. 3D 구성 요소는 널리 퍼지며 애니메이션화될 것입니다. 즉, 사용자의 작업에 대한 이동이나 반응을 보일 것입니다. 이러한 접근 방식은 모바일 앱 디자인에 새로운 가능성을 제시합니다. 애니메이션화된 3D 요소는 브랜딩 전략과 사용자 경험을 개선하며 전반적인 모습을 더욱 매력적으로 만듭니다. 이러한 디자인은 전자 상거래, 메신저, 전자 학습 및 기타 분야에서 적용할 수 있습니다. 예를 들어, 회사는 애플리케이션에 상호 작용하는 3D 모델로 자사의 마스코트를 추가하고 사용자와 더 강한 유대감을 형성할 수 있습니다.
출처 : https://shakuro.com/blog/ui-ux-design-trends-for-2023
"비쥬얼스토리"는 디지털 웹 에이전시로 23년의 경험을 갖고 있으며, 반응형 웹 사이트 구축, 반응형 홈페이지 제작, 모바일 앱 개발, 온라인 마케팅, 브랜딩(로고 제작), 동영상 제작, SNS 마케팅 등 다양한 디지털 마케팅 서비스를 제공합니다. 국내외 다양한 기업 및 기관과 협업하여 다양한 프로젝트를 수행하며, 전문성과 창의성을 바탕으로 최적화된 디지털 마케팅 전략을 제공하는 것을 목표로 합니다. 고객들의 비즈니스 목표를 이해하고, 새로운 아이디어와 창의적인 디자인으로 고객들의 요구에 맞는 솔루션을 제공하여, 고객들의 비즈니스 성공에 기여하고 있습니다.
#웹사이트구축, #웹에이전시, #반응형웹사이트제작업체, #기업사이트제작업체, #홍보사이트제작업체, #홈페이지제작업체, #홈페이지구축업체, #검색엔진최적화전문업체, #웹디자인업체, #홈페이지디자인업체, #웹사이트구축업체, #웹사이트제작업체, #브랜드사이트제작업체, #홈페이지개발사, #홈페이지개발업체, #쇼핑몰구축업체, #맞춤형홈페이지제작업체, #반응형홈페이지구축업체, #홈페이지구축업체
'홈페이지 구축 칼럼' 카테고리의 다른 글
| 웹 사이트 기획 시 고객 인터뷰에 대한 고민. 무엇을 물어 볼 것인가? (0) | 2023.03.05 |
|---|---|
| 웹 사이트 헤더(Header)영역 디자인의 중요성 및 사례 (0) | 2023.03.04 |
| 2023 웹 디자인 가이드 완벽 정리 (홈페이지 디자인 가이드) (1) | 2023.03.04 |
| UI에 적용 가능한 애니메이션 효과 10가지 (홈페이지 디자인) (0) | 2023.03.04 |
| 랜딩페이지 디자인에 대한 13가지 사례 (홈페이지 디자인 사례) (0) | 2023.03.04 |


