웹 사이트를 기획할 때, 정보구조를 고려하지 않고 기획하면 콘텐츠가 정리되지 않고 결과물이 좋지 않을 가능성이 높습니다. 따라서 사용자 흐름에 필요한 콘텐츠를 논리적으로 연결하기 위해 정보구조를 먼저 설계하는 것이 필요합니다. 이번 글에서는 정보 구조의 개념과 대표적인 구조에 대해 살펴보겠습니다.
웹 사이트 기획의 핵심, 정보구조 설계
정보구조(Information Architecture, IA)는 서비스의 전체 그림과 흐름을 결정하는 콘텐츠 구조도입니다. 이는 사용자에게 언제 어떻게 정보를 제공할지를 결정하기 때문에 와이어프레임 단계에서 반드시 고려해야 합니다. 서비스 종류에 따라 필요한 콘텐츠와 이용 방향이 다양하므로, 정보구조를 설계할 때는 사용자가 쉽게 이용할 수 있는 구조를 적용하는 것이 중요합니다.
정보구조 설계 방법
1) 구조화 시스템 (Organization system)
구조화 시스템에서는 전체 정보를 분류하는 방식을 고민합니다. 기능, 작업, 은유 등의 기준을 활용해 사용자가 전체적인 정보를 쉽게 이해하고 필요한 곳에 접근할 수 있도록 합니다. 콘텐츠를 분류할 때, 이들은 서로 명확하 고 상호 배타적이어야 합니다. 구조화 시스템에는 계층 구조, 순차 구조, 매트릭스 구조가 있습니다.
*트리 구조(tree structure)
웹 구조에서 가장 흔히 사용되는 정보구조인 트리 구조는 이용자가 전체 구조를 쉽게 이해할 수 있어 서브 페이지가 많은 경우 적합합니다. 그러나 콘텐츠 양이 지나치게 많을 경우 사용자가 길을 잃을 수 있으므로 주의가 필요합니다.

트리 구조 예시
* 순차 구조(sequential structures)
순차 구조는 제한된 정보를 순차적으로 제공하여 사용자가 필요한 정보를 수집하도록 유도합니다. 이 방식은 특정 줄거리가 있는 정보를 전달하는 데 효과적이지만, 탐색 과정이 단조롭게 느껴질 수 있습니다. 또한 중간에 마지막 단계로 바로 이동할 수 없기 때문에 다른 방식의 구조와 함께 사용하는 것이 좋습니다. 이 방법은 보험 가입, 구독하기, 예약하기 시스템 등에서 많이 사용됩니다.

순차구조 예시
* 매트릭스 구조(matrix structures)
매트릭스 구조는 복합적으로 연결된 콘텐츠를 다양한 탐색 방식으로 이용할 수 있도록 합니다. 사용자는 자신이 선호하는 탐색 방식으로 탐색 경로를 만들어 나갈 수 있습니다. 예를 들어 어떤 사용자는 주제에 따른 필터 탐색을, 또 다른 사용자는 날짜에 따른 탐색 방식을 선호할 수 있습니다. 이 구조를 활용하면 두 가지 탐색 방식을 모두 지원할 수 있습니다.

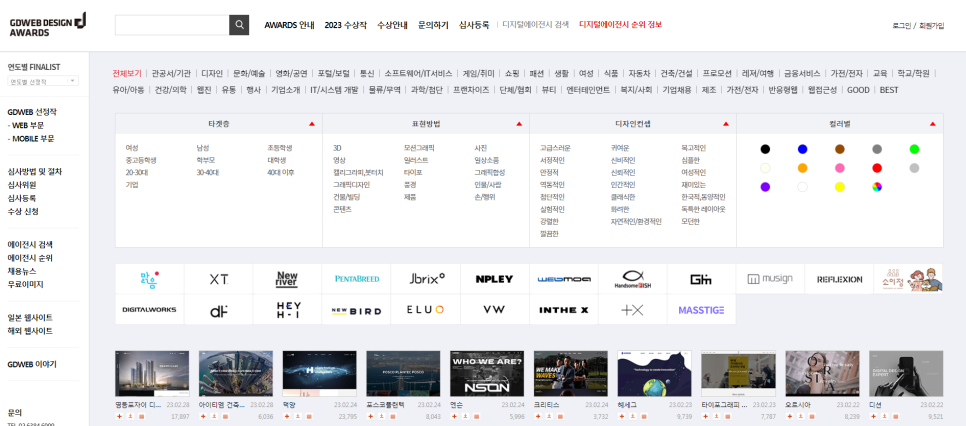
매트릭스 구조의 예시 (www.gdweb.co.kr)
2) 내비게이션 시스템(Navigation system)
내비게이션은 사용자가 정보를 찾고 이동하는 방법을 정하는 시스템입니다. 대표적인 내비게이션으로는 글로벌 내비게이션 바(GNB)와 로컬 내비게이션 바(LNB)가 있으며, 이들을 보조하는 가이드나 마법사도 포함됩니다.
사용자는 내비게이션을 사용해 자신이 어떤 페이지에 있는지, 원하는 정보를 얻기 위해 어디로 이동해야 하는지 등을 파악할 수 있습니다. 내비게이션은 사용자가 원하는 정보를 쉽게 찾을 수 있도록 가능한 단순하고 직관적이어야 합니다. 또한 일관성 있게 구성되어야 하며, 모든 페이지에서 동일하게 적용되어 사용자가 혼란스러워하지 않도록 해야 합니다.
내비게이션은 웹 사이트의 정보 구조와도 밀접한 관련이 있으며, 사용자 경험을 향상시키는 데 중요한 역할을 합니다. 적절하게 구성된 내비게이션은 사용자가 효율적으로 정보를 찾아 이동할 수 있도록 도와주며, 전반적인 사용자 만족도를 높여줍니다.

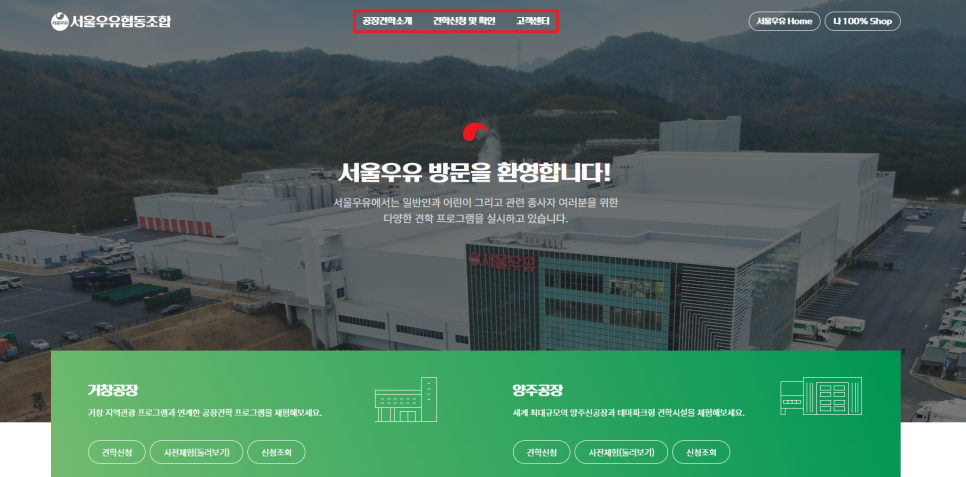
서울우유공장견학 사이트 GNB 예시

서울우유공장견학 사이트 LNB 예시
3) 라벨링 시스템(Labeling system)
라벨링 시스템은 정보를 효과적으로 통합하고 표현하는 방식을 정하는 것입니다. 이는 물건에 이름을 붙이는 것과 비슷합니다. 모든 콘텐츠에는 소제목, 메뉴 제목, 링크 제목 등 이름 붙이기가 필요합니다. 제목을 정할 때는 고객이 이해하기 쉬운 언어를 사용하고, 일관성을 지켜야 합니다. 라벨링 시스템은 정보구조와 밀접한 관련이 있으며, 사용자 경험을 향상시키기 위해 중요한 역할을 합니다. 올바르게 라벨링된 콘텐츠는 사용자가 원하는 정보를 쉽게 찾을 수 있도록 도와주고, 혼란스러움을 방지합니다.
4) 검색 시스템(Searching system)
웹사이트에서 검색 경험은 방문자 만족도의 핵심 요소입니다. 심지어 잘 디자인된 웹사이트에서도 방문자들은 검색을 이용하여 필요한 제품, 서비스, 콘텐츠, 정보를 찾기 위해 노력합니다. 이에 따라 검색 결과의 질과 사용자 정의 및 필터링 기능은 참여율, 전환 및 고객 충성도를 결정하는 중요한 요소입니다.
검색 시스템은 사용자가 원하는 정보를 쉽게 찾을 수 있도록 돕는 시스템입니다. 검색 바와 함께 상세 검색, 추천 기능 등 다양한 보조 도구를 활용하여 검색 과정을 지원합니다. 대부분의 사용자는 사이트를 둘러보고 원하는 정보를 찾기 어려울 때 검색 시스템을 이용하므로, 제품 설계 시 사용자가 쉽게 정보에 접근할 수 있도록 고민하고, 숨겨진 정보를 찾을 수 있도록 검색 시스템을 구성해야 합니다.
"비쥬얼스토리"는 디지털 웹 에이전시로 23년의 경험을 갖고 있으며, 반응형 웹 사이트 구축, 반응형 홈페이지 제작, 모바일 앱 개발, 온라인 마케팅, 브랜딩(로고 제작), 동영상 제작, SNS 마케팅 등 다양한 디지털 마케팅 서비스를 제공합니다. 국내외 다양한 기업 및 기관과 협업하여 다양한 프로젝트를 수행하며, 전문성과 창의성을 바탕으로 최적화된 디지털 마케팅 전략을 제공하는 것을 목표로 합니다. 고객들의 비즈니스 목표를 이해하고, 새로운 아이디어와 창의적인 디자인으로 고객들의 요구에 맞는 솔루션을 제공하여, 고객들의 비즈니스 성공에 기여하고 있습니다.
#웹사이트구축, #웹에이전시, #반응형웹사이트제작업체, #기업사이트제작업체, #홍보사이트제작업체, #홈페이지제작업체, #홈페이지구축업체, #검색엔진최적화전문업체, #웹디자인업체, #홈페이지디자인업체, #웹사이트구축업체, #웹사이트제작업체, #브랜드사이트제작업체, #홈페이지개발사, #홈페이지개발업체, #쇼핑몰구축업체, #맞춤형홈페이지제작업체, #반응형홈페이지구축업체, #홈페이지구축업체
'홈페이지 구축 칼럼' 카테고리의 다른 글
| 웹 사이트를 리뉴얼해야 하는 이유 (0) | 2023.03.11 |
|---|---|
| 홈페이지 리뉴얼 시 주요 서비스 및 고려사항 (0) | 2023.03.11 |
| 웹 사이트 기획 시 고객 인터뷰에 대한 고민. 무엇을 물어 볼 것인가? (0) | 2023.03.05 |
| 웹 사이트 헤더(Header)영역 디자인의 중요성 및 사례 (0) | 2023.03.04 |
| 2023년 UI/UX 디자인 트렌드 (웹 사이트 디자인 트렌드) (0) | 2023.03.04 |


